Using Divi’s New Height & Width Options to Create Responsive Design - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

HTML5 Video Width Height Parameters Allow You To Define Width And Height
Added 82 Views / 0 LikesHTML5 Video Width Height Parameters Allow You To Define Width And Height https://youtu.be/rXD-j0z4fIU Code on the blog: https://wplearninglab.com/html5-video-embed-loop-autoplay/ HTML5 video width and height are easily and quickly defined using the code on the blog. Or just type it out after watching the video. By default HTML5 video will display at the size of the rendered video, even without defining width and height. If the size of the container is
-

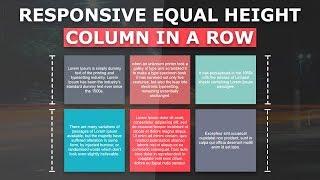
Equal Height Columns In Row - How to Create Equal Height and Width Columns - Pure Html CSS Tutorial
Added 94 Views / 0 LikesPlease LIKE our NEW Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/
-

How To Create Ful-Width & Full-Height Page Sections in Elementor WordPress Plugin For Free?
Added 10 Views / 0 LikesIn today's video tutorial we'll learn how to setup the fill-width and full-height content section in your WordPress website for free, in a simple, fast and effective method using Elementor website builder plugin. Visualmentor WordPress Theme https://visualmodo.com/theme/visualmentor-wordpress-theme/ How To Use Testimonial Elementor Widget of Borderless WordPress Free Plugin? https://www.youtube.com/watch?v=PZvGBzU8C_U How To Use Elementor WordPress Pa
-

Height and Width Customizations
Added 92 Views / 0 LikesYou can easily increase and decrease the width and height of each section of your website. Just drag the icons on the guidelines or input a number for precision. Start creating your website with Website.com! http://www.website.com/
-

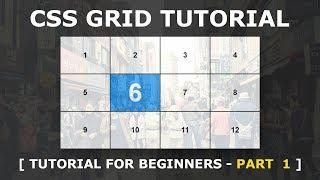
CSS Equal Height And Width Div Using CSS Grid
Added 92 Views / 0 LikesPlease LIKE our Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/ Track: Sinner's Heist - Streetlight People (feat. Harley Bird) [NCS Release] Music provided by NoCopyrightSounds. Watch: https://youtu.be/-RZjoHj78fM Free Download / Stream: http://ncs.io/StreetlightPeopleYO
-

Multipurpose Website Templates. Changing The Logo Width And Height
Added 100 Views / 0 LikesThis video tutorial will show you how to change the logo width and height. We've transcribed this video tutorial for you here: https://www.templatemonster.com/help/multipurpose-website-templates-changing-logo-width-height.html Premium Website Templates you may find here: https://www.templatemonster.com/website-templates.php?utm_source=youtube&utm_medium=link&utm_campaign=cjstuts137 Starbis - Multipurpose Website Template For Business: https://www.temp
-

How to Create Section Chapters Using Divi’s New Design Options
Added 90 Views / 0 LikesIn today’s Divi tutorial, we’ll be showing you how you can create stunning section chapters for your website. These chapters serve as a guideline for your visitors. It’ll show them when they are entering another section of a page. Usually, chapters are used in combination with one specific background color throughout all of the sections. If you are considering using section chapters on your website, this post might be a nice place to get some inspirat
-

How to Create & Use Textured Backgrounds with Divi’s Design Options
Added 97 Views / 0 LikesIn today’s Divi tutorial, we’re going to show you how you can create simple textured backgrounds and use them as backgrounds for your sections to make your website look just a little bit more authentic. If you check out our recent free Learning Management Layout, you’ll see that we’ve used a textured background throughout all the pages as well. Now, we’re going to start off by showing you two types of textures which we’ll recreate with Photoshop; text
-

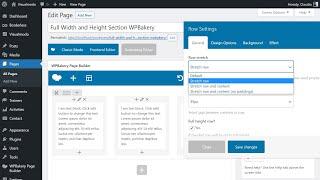
Full Width or Height WordPress Sections Using WPBakery Plugin Tutorial
Added 18 Views / 0 LikesIn this tutorial on the Visualmodo channel, we will show how to make a full width or height WordPress section. Create a full-width row with WPBakery (Visual Composer) row element parameters options. Stretch row background and/or content with or without padding. Please follow the video below. Creating a WordPress full-Width or Full Height Section https://visualmodo.com/knowledgebase/full-width-or-height-wordpress-section/ Getting Started With Quiz Make
-

How to Create a Responsive Block Design for Woo Product Pages with Divi
Added 68 Views / 0 LikesNow that you can use woo modules in Divi, the only limit is your imagination. Every dynamic woo module is customizable like all other modules inside the builder. In this post, we’ll show you how to recreate a creative block design for your product pages. The dynamic modules are grouped into a creative set that stands out from the dark background. You can also download the JSON file for free! Read more: https://www.elegantthemes.com/blog/divi-resources
-
Popular

Hestia Big Title Section Tutorial: Height And Opacity Options
Added 110 Views / 0 LikesIf you'd like to make the header image in your Hestia Big Title Section take up the entire height of your browser, follow the step by step instructions in this video. Also, if you want a Big Title Section with no opacity over the image, you have two options: 1. For HESTIA Pro users: 1:28 2. For HESTIA Free users: 1:55 Documentation: 1. Header Height: https://bit.ly/2Nq3YjS 2. Header Opacity: https://bit.ly/2IKu56a Download HESTIA Pro here: https://bit
-

Building Responsive Banners with Divi’s New Background Options
Added 91 Views / 0 LikesIn my last post, I showed you how to style buttons using Divi’s background options interface by layering the button module over column and row backgrounds. Today, I’m going to show you how to design responsive clickable banners using Divi’s background options interface. Read more: https://goo.gl/kk6Q2T










