Equal Height Columns In Row - How to Create Equal Height and Width Columns - Pure Html CSS Tutorial - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

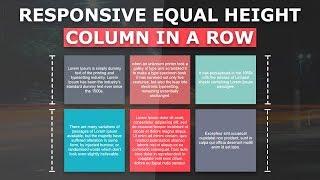
Responsive Equal Height Columns using Css only - Css Tutorial
Added 78 Views / 0 LikesPlease LIKE our NEW Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/
-

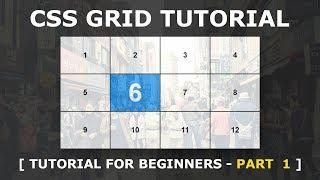
CSS Equal Height And Width Div Using CSS Grid
Added 92 Views / 0 LikesPlease LIKE our Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/ Track: Sinner's Heist - Streetlight People (feat. Harley Bird) [NCS Release] Music provided by NoCopyrightSounds. Watch: https://youtu.be/-RZjoHj78fM Free Download / Stream: http://ncs.io/StreetlightPeopleYO
-

HTML5 Video Width Height Parameters Allow You To Define Width And Height
Added 82 Views / 0 LikesHTML5 Video Width Height Parameters Allow You To Define Width And Height https://youtu.be/rXD-j0z4fIU Code on the blog: https://wplearninglab.com/html5-video-embed-loop-autoplay/ HTML5 video width and height are easily and quickly defined using the code on the blog. Or just type it out after watching the video. By default HTML5 video will display at the size of the rendered video, even without defining width and height. If the size of the container is
-

Using Divi’s New Height & Width Options to Create Responsive Design
Added 99 Views / 0 LikesAlthough they’re usually not the first thing visitors notice about your website, width and height CSS properties help keep your website together and looking awesome. And now, with Divi’s new draggable sizing options, you can literally control every element’s width, max width, min height, height and max height inside the builder itself. This gives you the freedom to create websites that are highly responsive across different screen sizes. Now, all of t
-

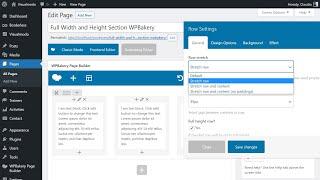
Full Width or Height WordPress Sections Using WPBakery Plugin Tutorial
Added 18 Views / 0 LikesIn this tutorial on the Visualmodo channel, we will show how to make a full width or height WordPress section. Create a full-width row with WPBakery (Visual Composer) row element parameters options. Stretch row background and/or content with or without padding. Please follow the video below. Creating a WordPress full-Width or Full Height Section https://visualmodo.com/knowledgebase/full-width-or-height-wordpress-section/ Getting Started With Quiz Make
-

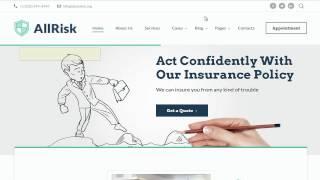
How To Create Ful-Width & Full-Height Page Sections in Elementor WordPress Plugin For Free?
Added 10 Views / 0 LikesIn today's video tutorial we'll learn how to setup the fill-width and full-height content section in your WordPress website for free, in a simple, fast and effective method using Elementor website builder plugin. Visualmentor WordPress Theme https://visualmodo.com/theme/visualmentor-wordpress-theme/ How To Use Testimonial Elementor Widget of Borderless WordPress Free Plugin? https://www.youtube.com/watch?v=PZvGBzU8C_U How To Use Elementor WordPress Pa
-

Height and Width Customizations
Added 92 Views / 0 LikesYou can easily increase and decrease the width and height of each section of your website. Just drag the icons on the guidelines or input a number for precision. Start creating your website with Website.com! http://www.website.com/
-

Multipurpose Website Templates. Changing The Logo Width And Height
Added 100 Views / 0 LikesThis video tutorial will show you how to change the logo width and height. We've transcribed this video tutorial for you here: https://www.templatemonster.com/help/multipurpose-website-templates-changing-logo-width-height.html Premium Website Templates you may find here: https://www.templatemonster.com/website-templates.php?utm_source=youtube&utm_medium=link&utm_campaign=cjstuts137 Starbis - Multipurpose Website Template For Business: https://www.temp
-

JavaScript Animated. How To Change Columns Width
Added 86 Views / 0 LikesThis video tutorial will show you how to change the columns width in JavaScript animated template. Take a look at some JavaScript Website Templates: http://www.templatemonster.com/completely-javascript-website-templates/?utm_source=youtube&utm_medium=link&utm_campaign=cjstuts7 Enjoy also HTML 5 plus Javascript Website Themes: http://www.templatemonster.com/html-javascript-website-templates/?utm_source=youtube&utm_medium=link&utm_campaign=jshtuts7
-

WordPress. How To Change Width Of Columns For Portfolio Posts Single Pages
Added 91 Views / 0 LikesThis tutorial shows how to change width of columns for portfolio posts single pages in WordPress templates. Want to Build WordPress Site in 5 Hours? Subscribe to this course: http://www.templatemonster.com/website-5-days.php?utm_source=youtube&utm_medium=link&utm_campaign=wptuts247 To view more our WordPress templates go to website: http://www.templatemonster.com/wordpress-themes.php?utm_source=youtube&utm_medium=link&utm_campaign=wptuts247
-
Popular

Hestia Big Title Section Tutorial: Height And Opacity Options
Added 110 Views / 0 LikesIf you'd like to make the header image in your Hestia Big Title Section take up the entire height of your browser, follow the step by step instructions in this video. Also, if you want a Big Title Section with no opacity over the image, you have two options: 1. For HESTIA Pro users: 1:28 2. For HESTIA Free users: 1:55 Documentation: 1. Header Height: https://bit.ly/2Nq3YjS 2. Header Opacity: https://bit.ly/2IKu56a Download HESTIA Pro here: https://bit
-

Sections & Columns Part 2: Style Options for Sections and Columns
Added 98 Views / 0 LikesThis is a very basic tutorial to how the Elementor page builder works. It explains how to change the style options on sections and columns to customize your page design. Get Elemenor free forever: https://elementor.com/