How To Create Ful-Width & Full-Height Page Sections in Elementor WordPress Plugin For Free? - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

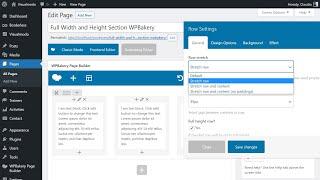
Full Width or Height WordPress Sections Using WPBakery Plugin Tutorial
Added 17 Views / 0 LikesIn this tutorial on the Visualmodo channel, we will show how to make a full width or height WordPress section. Create a full-width row with WPBakery (Visual Composer) row element parameters options. Stretch row background and/or content with or without padding. Please follow the video below. Creating a WordPress full-Width or Full Height Section https://visualmodo.com/knowledgebase/full-width-or-height-wordpress-section/ Getting Started With Quiz Make
-

How to Create a Full Width Page In Elementor - With Any WordPress Theme
Added 88 Views / 0 LikesDo you want to create a full width page in WordPress, no matter which theme you are using? The easiest way to do this is with the FREE Elementor Page Builder: https://elementor.com
-

How to create a full-width page in #Elementor ↔️ #Shorts
Added 10 Views / 0 Likes👋🏼 Help us improve by answering this short survey: http://elemn.to/survey-time In this tutorial we’ll learn how to create a full-width page when using the Elementor Page builder. 🔔 Subscribe to our channel!🔔 https://www.youtube.com/c/Elementor?sub_confirmation=1 Get Elementor: https://elementor.com Get Elementor Pro: https://elementor.com/pro For more tutorials on this topic: https://elementor.com/academy/design-layout/ #shorts #elementor #elementorpr
-

HTML5 Video Width Height Parameters Allow You To Define Width And Height
Added 81 Views / 0 LikesHTML5 Video Width Height Parameters Allow You To Define Width And Height https://youtu.be/rXD-j0z4fIU Code on the blog: https://wplearninglab.com/html5-video-embed-loop-autoplay/ HTML5 video width and height are easily and quickly defined using the code on the blog. Or just type it out after watching the video. By default HTML5 video will display at the size of the rendered video, even without defining width and height. If the size of the container is
-

How To Make Full-Width Header or Footer Sections In WordPress?
Added 91 Views / 0 LikesIn today's tutorial, you'll see how to make your WordPress header or footer sections to be full-width in a simple and easy way using WordPress and the theme options panel https://visualmodo.com/ With this features, you'll be able to design your WordPress site menu or footer to looks like Dribbble's one.
-
![How To Create A Full Width Slider on WordPress [Elementor Pro]](https://video.bestwebhosting.co/uploads/thumbs/392be688d-1.jpg)
How To Create A Full Width Slider on WordPress [Elementor Pro]
Added 86 Views / 0 LikesIn this guide David explains how to create a full width slider on WordPress, using the Elementor Slides widget. Get Elementor Pro: https://elementor.com/pro
-

How to Easily Create A Full Width Slider In Elementor! #Shorts
Added 16 Views / 0 Likes👋🏼 Help us improve by answering this short survey: http://elemn.to/survey-time In this tutorial we’ll learn how to create a full-width slider using Elementor’s “Slides” widget. 🔔 Subscribe to our channel!🔔 https://elemn.to/subscribe Get Elementor: https://elementor.com Get Elementor Pro: https://elementor.com/pro For more tutorials on this topic: https://elementor.com/academy/design-layout/ #shorts #elementor #elementorpro #slider #slides
-

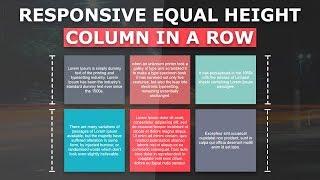
Equal Height Columns In Row - How to Create Equal Height and Width Columns - Pure Html CSS Tutorial
Added 92 Views / 0 LikesPlease LIKE our NEW Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/
-

Using Divi’s New Height & Width Options to Create Responsive Design
Added 97 Views / 0 LikesAlthough they’re usually not the first thing visitors notice about your website, width and height CSS properties help keep your website together and looking awesome. And now, with Divi’s new draggable sizing options, you can literally control every element’s width, max width, min height, height and max height inside the builder itself. This gives you the freedom to create websites that are highly responsive across different screen sizes. Now, all of t
-

How To Create Page Heading Sections With WPBakery WordPress Plugin
Added 94 Views / 0 LikesIn today's WordPress plugin video tutorial we'll learn a creative method to use WPBakery Page Builder WordPress plugin to create a fully customizable page heading section into your website. Besides, we'll explore some background, sizing and page options settings. Download WordPress themes https://visualmodo.com/wordpress-themes/ Gradient backgrounds guide https://www.youtube.com/watch?v=rGC5JkN8rk4 How to use WPBakery page builder Front-End editor htt
-

How To Create A Review Page Using Elementor Free WordPress Plugin?
Added 28 Views / 0 LikesIn today's video tutorial we'll learn how to create a review page using the Star Rating Widget (very useful in the case that you're doing a review of something) in the Elementor WordPress page builder plugin, in a simple, fast and free way. Download WordPress Elementor Theme https://visualmodo.com/theme/visualmentor-wordpress-theme/ How To Create a Gallery In WordPress With Free Elementor Plugin? https://www.youtube.com/watch?v=ym3HyBS38v4 How To Cust
-

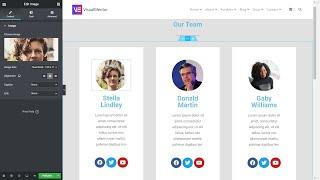
How To Create a Team Members Page With Elementor WordPress Plugin Free?
Added 21 Views / 0 LikesIn today's WordPress plugin video tutorial we'll learn how to design and create a team members page using Elementor free WordPress page builder plugin in a simple and fast way. Download WordPress Elementor Theme https://visualmodo.com/theme/visualmentor-wordpress-theme/ How To Create a Gallery In WordPress With Free Elementor Plugin? https://www.youtube.com/watch?v=ym3HyBS38v4 How To Customize Navigation Menu Sizes In WordPress? https://www.youtube.co










