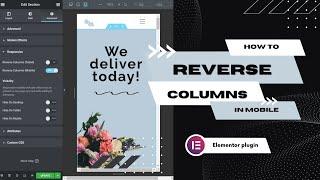
How to Reverse Columns Order In Mobile Using Elementor WordPress Plugin Free? Responsive Site Edit - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

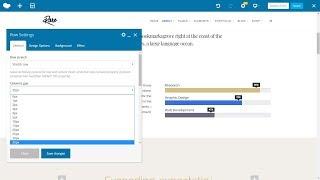
How To Reverse Reorder WPBakery Columns on Mobile - WordPress Page Builder Plugin Tutorial Secrets
Added 6 Views / 0 LikesIn today's video tutorial, we'll learn a simple, fast and effective method to customize the mobile columns' load order (reverse the order) in WPBakery Page builder WordPress plugin responsive site view. Download WordPress themes and plugins free https://visualmodo.com How To Enable Google reCAPTCHA In WPForms WordPress Plugin How and Where To Add Custom CSS Codes In WPBakery WordPress Plugin? https://www.youtube.com/watch?v=pOzsFYIldF4 How To Enable W
-

How To Change Elementor WordPress Plugin Mobile & Tablet Breakpoints? Customize Responsive Size
Added 15 Views / 0 LikesIn today's video tutorial you'll learn how to change and edit the Elementor WordPress plugin mobile and tablet responsive Breakpoints sizes in a simple, fast and effective method. Making Your Website Mobile Friendly https://visualmodo.com/making-website-mobile-friendly/ How to View the Mobile Version of WordPress Sites From Desktop? 📱 https://www.youtube.com/watch?v=lpIIsCuZxjY How to Embed a YouTube Playlist in WordPress For Free? Best Method https:/
-

How To Edit the Space Between Columns in WPBakery WordPress Plugin?
Added 81 Views / 0 LikesIn today's WordPress video tutorial we'll learn how to change the space between columns in WPBakery WordPress plugin in a simple, fast and easy way. We'll also learn an alternative method and as a bonus, learn how to change the space between the posts grid element columns. WordPress themes download https://visualmodo.com/wordpress-themes/ Spaces in WordPress explained https://www.youtube.com/watch?v=Nst-z9TswAw More WordPress tutorials https://visualm
-

How To Edit Revolution Slider 6 WordPress Plugin Element In Responsive Screen
Added 92 Views / 0 LikesIn today's WordPress plugin video tutorial we'll learn how to edit and customize slider elements in responsive screen sizes using Revolution Slider 6+ WordPress plugin. You'll learn in a simple and fast way how to take control of the slider layers look on different screens. Download WordPress themes How to import slider in Revslider 6 https://www.youtube.com/watch?v=9xFgva1qaX0 How to edit fonts in Revslider 6 https://www.youtube.com/watch?v=szujjwkWu
-

How to Test & Change the Mobile Version of WordPress Sites From Desktop Using Elementor Plugin?
Added 19 Views / 0 LikesIn today's video tutorial, you'll learn how to test, preview and change the mobile version of our WordPress websites from desktop in a simple and easy methods using Elementor WordPress free plugin. Making Your Website Mobile Friendly https://visualmodo.com/making-website-mobile-friendly/ How to View the Mobile Version of WordPress Sites From Desktop? 📱 https://www.youtube.com/watch?v=lpIIsCuZxjY How to Embed a YouTube Playlist in WordPress For Free? B
-

How to Add or Edit a Custom Sidebar in WordPress Using Elementor Plugin?
Added 8 Views / 0 LikesIn today's video tutorial you'll learn how to create, add and edit a custom sidebar in your WordPress pages using Elementor free WordPress plugin in a simple, fast and easy method. Visualmentor WordPress Theme https://visualmodo.com/theme/visualmentor-wordpress-theme/ How To Use Button Widget in Elementor WordPress Plugin For Free: Tutorial https://www.youtube.com/watch?v=gwkNPFg-Goo How To Use Elementor WordPress Page Builder Plugin With Visualmodo T
-

Lesson 4: Mobile Responsive Editing With Elementor
Added 77 Views / 0 LikesWelcome to the Elementor Getting Started Course. In this short video series, you'll learn the basics of using Elementor. We will cover all you need to know to streamline your workflow and easily create landing pages using the power of Elementor. Things you'll learn in this course: • Overview of Elementor • Building a Landing Page step-by-step • Responsive design with Elementor • Save your work as a template to reuse across your site • Publish your pag
-

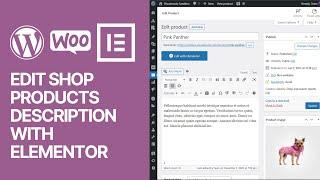
How To Edit or Change WooCommerce Products Description Using Elementor WordPress Plugin? Tutorial
Added 12 Views / 0 LikesIn today's video tutorial, we'll learn how to edit, change and customize the WooCommerce shop products description using the Elementor website builder plugin in a simple, fast, and free method. Download WordPress themes and plugins free https://visualmodo.com/ How To Edit, Change or Customize WooCommerce Products Description? WordPress Plugin Guide 🛒 https://www.youtube.com/watch?v=0hCpjK610tk 🛒 How To Edit and Customize All WooCommerce Pages Easily a
-

How to Make Your Website Responsive With Elementor's Mobile Editing Tools
Added 97 Views / 0 LikesResponsive Web Design means making your website look good on all devices (desktops, tablets, and mobile phones). Get Elementor, free forever, including mobile editing: https://elementor.com In this video, we show five ways in which you can use the Free Elementor Page Builder for WordPress to edit any site and make it 100% mobile responsive. The methods we cover include: - Mobile font size - Reverse columns - Responsive column width - Padding and margi
-

Magento. How To Manage The Mobile Menu And How To Edit Links In Mobile View
Added 79 Views / 0 LikesIn this tutorial we will teach you how to manage the mobile menu and how to edit the links that appear on mobile view in Magento. We've transcribed this video tutorial for you here: http://www.templatemonster.com/help/magento-how-to-manage-the-mobile-menu-and-how-to-edit-links-in-mobile-view.html Enjoy Premium Magento templates at our website: http://www.templatemonster.com/magento-themes.php?utm_source=youtube&utm_medium=link&utm_campaign=magtuts93 M
-
Popular

Mobile Editing - Create a Responsive Website Visually with Elementor Page Builder
Added 103 Views / 0 LikesTHIS VIDEO HAS BEEN UPDATED -https://www.youtube.com/watch?v=VPyBuNLpt4U One of the biggest challenges in web design is getting your design to look perfect across all devices. We are thrilled to introduce Mobile Editing, a set of features that will give you full responsive control, down to the last pixel, so you can create an astonishing and truly responsive mobile version of your website. Download Elementor, now with Mobile Editing: https://elementor
-

How To Adjust Divi’s Column Stacking Order on Mobile Devices
Added 85 Views / 0 LikesToday I am going to show you two ways you can change Divi’s column stacking order on mobile Devices. The first involves creating an alternate version of the content specifically for mobile devices using the “Disable On” feature within Divi. The second way is to use custom CSS to add classes to your columns which designate their order on Mobile. Read article: https://goo.gl/ML3PaB