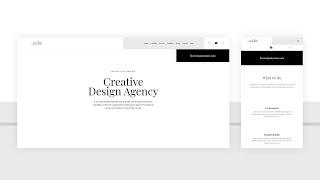
How to Save Space in Your Header Using Toggle Icons with Divi - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

How to Automatically Generate Container Space for Your Fixed Divi Header (Using JQuery)
Added 65 Views / 0 LikesWhen opting for a fixed header on your website, you’ll automatically find yourself using Divi’s built-in position options. The fixed position option inside Divi allows you to stick any element to a specific location on your page. When using a fixed position, however, the container space of your element is removed. The fixed header floats on top of your page content creating an overlap that you don’t necessarily want. To avoid this, you can generate co
-

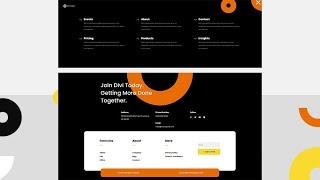
Get a FREE Header and Footer for Divi’s Coworking Space Layout Pack
Added 20 Views / 0 LikesHey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies. Recently, we shared a brand new Coworking Space Layout Pack. To help you get your website up and running as soon as possible, we’re sharing a global header & footer template that matches this layout pack perfectly as well! Hope you enjoy it. Read more: https://www.elegantthemes.com/blog/divi-resources/g
-

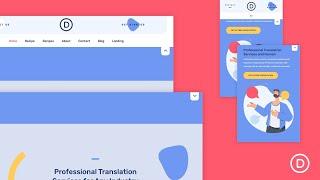
How to Create a Toggle Tab for a Sticky Header in Divi
Added 25 Views / 0 LikesLearn more: https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-toggle-tab-for-a-sticky-header-in-divi Interpreter Header & Footer Template: https://www.elegantthemes.com/blog/divi-resources/get-a-free-header-footer-template-for-divis-interpreter-layout-pack Sticky headers can be effective for keeping your menu and other important CTAs accessible for users. But sometimes sticky headers can become distracting, especially for large headers
-

How to Add More Social Icons to Divi's Header & Footer Sections
Added 73 Views / 0 LikesIn this video we show you how to manually add new social media icons to Divi's header and footer sections. This tutorial requires a child theme and a small php code snippet which we have provided via the link below. Get the code snippet: http://www.elegantthemes.com/blog/divi-resources/how-to-add-more-social-media-icons-divi FTP Clients: http://www.elegantthemes.com/blog/resources/best-ftp-clients-for-wordpress-users
-

How to Create Floating Modules that Collide in 3D Space in Divi
Added 86 Views / 0 LikesMultistreaming with https://restream.io/ Hey Divi Nation, welcome to a brand new Divi Use Case live stream where each week we show you how to add new design and functionality to your Divi website. Today, we will be using Divi to explore 3D space! Technically, we will be exploring how to design floating modules that look like they are colliding in 3D space. This design will work well as a creative way to wow visitors by showing that you have an “expans
-

Get a FREE Coworking Space Layout Pack for Divi
Added 28 Views / 0 LikesLearn more: https://www.elegantthemes.com/blog/divi-resources/get-a-free-coworking-space-layout-pack-for-divi Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new, free Divi Layout Packs from our design team to you. This time around, Kenny and his team have created a beautiful Coworking Space Layout Pack that'll help you get your next coworking space website up and
-

Monstroid. How To Add Follow Us Icons To The Header
Added 75 Views / 0 LikesThis tutorial will show you how to add Follow Us icons to the header in Monstroid theme. Check out all Monstroid's features: http://www.templatemonster.com/demo/55555.html?utm_source=youtube&utm_medium=link&utm_campaign=monstrotuts26 To view all Monstroid Child Themes go to our website: http://www.templatemonster.com/monstroid-wordpress-themes/?utm_source=youtube&utm_medium=link&utm_campaign=monstrotuts26 More Monstroid Video Tutorials: https://www.yo
-

How To Add Font-Awesome Icons On WordPress Header Menu
Added 79 Views / 0 LikesIn this tutorial, we will show how to add font-awesome icons on your WordPress header menu and navigation menu easily using our WordPress themes menu engine. Complete tutorial at https://visualmodo.com/knowledgebase/add-icons-wordpress-header-menu/ How To Add Icons To WordPress Header Menu? https://visualmodo.com/
-

Get a FREE Blog Post Template for Divi’s Coworking Space Layout Pack
Added 13 Views / 0 LikesHey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies. In the past, we shared the beautiful Coworking Space Layout Pack. To help you get your website up and running as soon as possible, we’re sharing a blog post template that matches this layout pack perfectly as well! Hope you enjoy it. Read more: https://www.elegantthemes.com/blog/divi-resources/get-a-fre
-

Divi Theme Header Design Tutorial | Create A Custom Header
Added 21 Views / 0 Likesearn how to create a custom header in the Divi theme. With a different logo on scroll, different sizing on scroll, and different colors on scroll. Get The Divi Theme: https://ferdykorp.com/divi Download the header: https://divi.ferdykorp.com thanks to the Theme builder within the Divi theme we can create custom headers using the Divi layout editor and place those headers anywhere on the website. I will show you how to make use of the image module, men
-

OpenCart 2.x. How to Add Social Icons Links to Website Header/Footer
Added 81 Views / 0 LikesThis tutorial will show you how to add social icons links to website header and footer. The text version of tutorial: https://www.templatemonster.com/help/opencart-2-x-add-social-icons-links-website-headerfooter.html To view more our OpenCart templates go to website: http://www.templatemonster.com/opencart-templates.php?utm_source=youtube&utm_medium=link&utm_campaign=opctuts180 OpenCart Tutorials: http://www.templatemonster.com/help/ecommerce/opencart
-

Sliding Toggle Animation With Content Box - jQuery Tutorials - Transforming Toggle Icon
Added 91 Views / 0 LikesPlease LIKE our NEW Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/