How to Create Floating Modules that Collide in 3D Space in Divi - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

How to Insert Divi Modules or Rows inside Other Divi Modules without a Plugin
Added 24 Views / 0 LikesIf you have been a Divi user for a while, the thought of inserting a Divi Module (or Row) inside of another Module may have crossed your mind. In most cases, if you know how to use Divi proficiently, this sort of thing isn't really necessary. Divi Modules are already powerful elements packed with features and built-in design settings. But, sometimes it would be nice to enhance these features by designing two modules using Divi and then inserting one i
-

How to Create a Floating Pop out Menu in Divi
Added 83 Views / 0 LikesAdding a floating pop-out Menu to your website will make it easy for visitors to access your menu at anytime throughout your page. This is great for sub navigation menus that compliment your primary navigation at the top of your page. It also allows you to display menus specific to your page content. For example, you may want to have a custom sub navigation menu for your services page that provides links to all of your different services. In this tuto
-

How to Create "Floating" Objects in Divi Using Dropshadow
Added 64 Views / 0 LikesIn this tutorial, I’m going to show you how to add a multi-layered drop shadow for your images right from the Divi Builder without any external custom CSS or photo editing software. When it comes to drop shadows, the more layers you have the more realistic the shadow looks because it will be better blended together. That is why I’m going to show you how to layer 5 text modules, each with a custom box shadow, to serve as a great drop shadow for images
-
Popular

How to Create a Clickable Carousel of Divi Modules
Added 109 Views / 0 LikesCarousels are a popular website feature. They allow you to display more content without taking up extra space, and they also add an element of interactivity to your website which can encourage your visitors to engage more with your content. There are a number of great plugins that can help displaying your content in a carousel but in this post, I am going to show you how to create a clickable carousel of Divi modules using only CSS and Javascript. Thi
-

Divi Quick Tip 08: How to Create Modules That Overlap Sections
Added 87 Views / 0 LikesIn this Divi Quick Tip we show you how to create a module that appears to overlap two sections. This is perfect for achieving that "broken grid" effect and adding another level of novelty to a Divi built page. Read the accompanying blog post: http://goo.gl/OHSEdG Subscribe to our YouTube Channel: https://goo.gl/oxCa4h Subscribe to Divi Nation on iTunes: https://goo.gl/w8fccT Subscribe to Divi Nation via RSS: http://goo.gl/vz04Vc Get Divi Nation on Fac
-

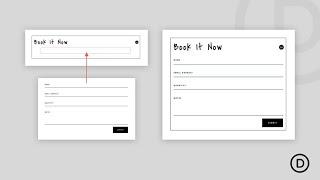
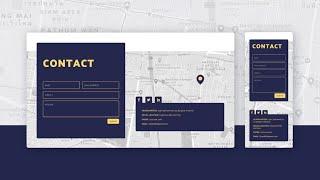
Create a Floating Contact Section with Divi Scroll Motion Effects
Added 25 Views / 0 LikesEvery website needs a contact section, but that doesn’t mean you need to go for a standard design. With Divi’s scroll effects, you can create a floating contact section that will stand out. Improve your user interaction with a vertical scrolling contact section layout that will invite visitors to engage with your contact form. In this post, we’ll show you how to create a full width floating contact section that you can add to any page. You could even
-

How to Create a Global Transparent Floating Menu Bar with Divi’s Theme Builder
Added 78 Views / 0 LikesLooking for a way to put your global header on top of your pages’ hero sections? In today’s Divi tutorial, we’ll show you exactly how to do that. We’ll recreate a stunning global header from scratch (using Divi’s Theme Builder) and we’ll apply a floating effect to the menu bar. You’ll be able to download the JSON file for free as well! Read more: https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-global-transparent-floating-menu-bar-wit
-
Popular

How to Extend Modules to Create Unique Column Layouts in Divi
Added 127 Views / 0 LikesEvery new page you design with the Divi Builder is structured using a number of different column layouts. Divi includes built-in column layouts for each row ranging from one column all the way to six columns. But, sometimes, you may feel the need to adjust these columns for even more unique layouts. Today, I'm going to show you a creative way to do just that. In this tutorial, I'm going to show you a simple design technique that allows you to extend m
-

How to Create a Minimal Product Page with Divi’s WooCommerce Modules
Added 72 Views / 0 LikesDivi’s new WooCommerce Modules update has been long-awaited and now that it’s here, the possibilities to customize product pages have become endless. Today, we’ll show you how to use Divi’s built-in options and the new WooCommerce Modules to create a customized minimal product page that you can reuse for all your product pages. You’ll be able to download the JSON file for free as well! Read more: https://www.elegantthemes.com/blog/divi-resources/how-t
-

Using Divider Modules to Create Background Shapes with Divi’s Transform Options
Added 100 Views / 0 LikesEvery week, we provide you with new and free Divi layout packs which you can use for your next project. For one of the layout packs, we also share a use case that’ll help you take your website to the next level. This week, as part of our ongoing Divi design initiative, we’re going to show you how to use Divider Modules to create background shapes with Divi’s transform options and the Paralegal Layout Pack. Divider Modules are very versatile and can re
-

How to Use Negative Space to Create Stunning Websites
Added 91 Views / 0 LikesIn today’s video, we're going to learn how to use negative space to create stunning websites. Blog post: https://www.elegantthemes.com/blog/design/how-to-use-negative-space-to-create-stunning-websites Like us on Facebook: https://www.facebook.com/elegantthemes/
-

Get a FREE Coworking Space Layout Pack for Divi
Added 29 Views / 0 LikesLearn more: https://www.elegantthemes.com/blog/divi-resources/get-a-free-coworking-space-layout-pack-for-divi Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new, free Divi Layout Packs from our design team to you. This time around, Kenny and his team have created a beautiful Coworking Space Layout Pack that'll help you get your next coworking space website up and