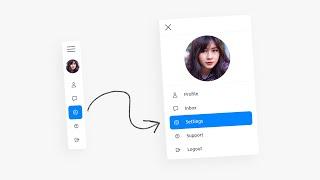
How to Create a Floating Pop out Menu in Divi - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

How to Create a Global Transparent Floating Menu Bar with Divi’s Theme Builder
Added 75 Views / 0 LikesLooking for a way to put your global header on top of your pages’ hero sections? In today’s Divi tutorial, we’ll show you exactly how to do that. We’ll recreate a stunning global header from scratch (using Divi’s Theme Builder) and we’ll apply a floating effect to the menu bar. You’ll be able to download the JSON file for free as well! Read more: https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-global-transparent-floating-menu-bar-wit
-

How To Create A Sticky Floating Navigation Menu
Added 88 Views / 0 LikesGrab Your Free 17-Point WordPress Pre-Launch PDF Checklist: http://vid.io/xqRL How To Create A Sticky Floating Navigation Menu https://youtu.be/E0Lc-is2D_Q Download your exclusive 10-Point WP Security Checklist: http://bit.ly/10point-wordpress-hardening-checklist Ever wanted to have a main navigation bar that follows the visitors of your WordPress site when they scroll down the page? That's called Sticky (Floating) Navigation. Most new themes have sti
-

How to add a floating action menu to Divi with the code module.
Added 84 Views / 0 LikesHow to add a floating action menu to Divi with the code module. Hey, Divi Nation! I’m back with another pen to share with you all that will add a Floating Action Menu to your Divi website. I’m going to show you two different ways to implement it on your site. The first is taking advantage of Divi’s Code Module, something I’m hoping to encourage more of this year, and the second is using Divi’s Theme Options. Read article: https://goo.gl/cibBJq
-

How to Create "Floating" Objects in Divi Using Dropshadow
Added 62 Views / 0 LikesIn this tutorial, I’m going to show you how to add a multi-layered drop shadow for your images right from the Divi Builder without any external custom CSS or photo editing software. When it comes to drop shadows, the more layers you have the more realistic the shadow looks because it will be better blended together. That is why I’m going to show you how to layer 5 text modules, each with a custom box shadow, to serve as a great drop shadow for images
-

Floating Action Menu Using Html CSS & Javascript | Animated Navigation Menu with Icon
Added 23 Views / 0 LikesClick For More : https://www.youtube.com/c/OnlineTutorials4Designers/videos?sub_confirmation=1 ------------------ Enroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D CSS Infinity Course : https://www.udemy.com/course/infinity-creative-css-animation-course/learn/lecture/28410660?referralCode=7AC20462B284B24ECCFF#overview Anothe
-

Floating Action Menu Using Html CSS & Javascript | How to Make a Draggable Menu
Added 26 Views / 0 LikesEnroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D Another Course : Build Complete Real World Responsive Websites from Scratch https://www.udemy.com/course/complete-responsive-website-design-from-scratch/?referralCode=F1DFAF1715AF6CE5780E ------------------ Join Our Channel Membership And Get Source Code of My New Video's Eve
-

How to Create Floating Modules that Collide in 3D Space in Divi
Added 86 Views / 0 LikesMultistreaming with https://restream.io/ Hey Divi Nation, welcome to a brand new Divi Use Case live stream where each week we show you how to add new design and functionality to your Divi website. Today, we will be using Divi to explore 3D space! Technically, we will be exploring how to design floating modules that look like they are colliding in 3D space. This design will work well as a creative way to wow visitors by showing that you have an “expans
-

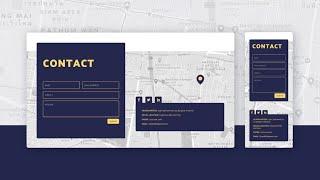
Create a Floating Contact Section with Divi Scroll Motion Effects
Added 23 Views / 0 LikesEvery website needs a contact section, but that doesn’t mean you need to go for a standard design. With Divi’s scroll effects, you can create a floating contact section that will stand out. Improve your user interaction with a vertical scrolling contact section layout that will invite visitors to engage with your contact form. In this post, we’ll show you how to create a full width floating contact section that you can add to any page. You could even
-

How to Create a Dropdown Menu Button Using Divi's Fullwidth Menu Moduel
Added 72 Views / 0 LikesA dropdown menu button can really come in handy when designing a website. Aside from the main menu, there are areas on a site that may require a dropdown menu of sub items. We see them being used for things like blog post categories, lists, and form inputs. But they can even be used for a main call to action. In this tutorial, we’ll show you how to create a dropdown menu button using Divi’s fullwidth menu module. To do this, we will first create a men
-

How to Add a Floating About Card to Your Divi Site with the Divi Code Module
Added 68 Views / 0 LikesIn this video, I show you how to Add a Floating About Card to Your Divi Site with the Divi Code Module. This time I’ve created a floating about card that displays your image, name, title, description, and a few links. Just as with the floating action button and the slide-in top bar, adding this pen to your site is incredibly simple and shouldn’t take more than a minute. Here is a link to the post: https://www.elegantthemes.com/blog/divi-resources/how-
-

Divi Mobile Menu Hack: Collapsing Nested Menu Items - Divi Nation Short
Added 99 Views / 0 LikesIn this Divi Quick Tip we show you a simple hack that makes your Divi mobile menus easier to navigate. Code snippet found here: http://goo.gl/eLwDjo Subscribe to our YouTube Channel: https://goo.gl/oxCa4h Subscribe to Divi Nation on iTunes: https://goo.gl/w8fccT Subscribe to Divi Nation via RSS: http://goo.gl/vz04Vc Get Divi Nation on Facebook: https://goo.gl/zPFjxj
-

How to Create a Slide Down Push Menu in Divi
Added 60 Views / 0 LikesGo to the blog post: https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-slide-down-push-menu-in-divi Large headers with a lot of navigation links can take up a lot of valuable real estate on your site (especially above the fold). That’s why menus that popup and slide-in are becoming more and more popular. Most of the time, menus that slide in to view stay above the content of the page, hiding certain elements. However, a sliding push me










