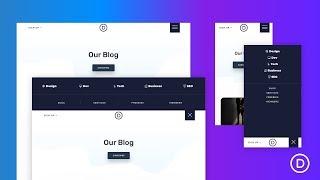
How to Create a Slide Down Push Menu in Divi - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

How to Create a Responsive Slide-In Menu with Divi’s Theme Builder
Added 89 Views / 0 LikesWhen setting up a website for a client of yourself, you’ll find yourself contemplating what type of header to build. The most used one around the web is the horizontal menu bar at the top, but there are other options as well, such as a slide-in menu. Slide-in menus help you limit the space that’s taken up by the global header. Rather than show all your menu items right off the bat, you can let a slide-in menu appear when your visitors click on the ham
-

How to Create a Slide in Top Bar Ad with the Divi Code Module.
Added 93 Views / 0 LikesIn this video, I will show you step by step how to Create a Slide-in Top Bar Ad with the Divi Code Module and codepen code generator. here is the link to the post: https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-slide-in-top-bar-ad-with-the-divi-code-module
-

How to Create a Dropdown Menu Button Using Divi's Fullwidth Menu Moduel
Added 75 Views / 0 LikesA dropdown menu button can really come in handy when designing a website. Aside from the main menu, there are areas on a site that may require a dropdown menu of sub items. We see them being used for things like blog post categories, lists, and form inputs. But they can even be used for a main call to action. In this tutorial, we’ll show you how to create a dropdown menu button using Divi’s fullwidth menu module. To do this, we will first create a men
-

Wordpress Push Notifications Plugin - Onesignal Web Push Notifications
Added 96 Views / 0 LikesGrab Your Free 17-Point WordPress Pre-Launch PDF Checklist: http://vid.io/xqRL Wordpress Push Notifications Plugin - Onesignal Web Push Notifications https://youtu.be/qw19oieespg Join our private Facebook group today! https://www.facebook.com/groups/wplearninglab Top Plugins For 2018 Playlist: https://www.youtube.com/watch?v=566Zw8e84lE&list=PLlgSvQqMfii7Z3nd1-Xq3dYve0jqZ0IEc OneSignal plugin in the repo: https://en-ca.wordpress.org/plugins/onesignal-
-

How to Create a Floating Pop out Menu in Divi
Added 83 Views / 0 LikesAdding a floating pop-out Menu to your website will make it easy for visitors to access your menu at anytime throughout your page. This is great for sub navigation menus that compliment your primary navigation at the top of your page. It also allows you to display menus specific to your page content. For example, you may want to have a custom sub navigation menu for your services page that provides links to all of your different services. In this tuto
-
Popular

Divi Mobile Menu Hack: Collapsing Nested Menu Items - Divi Nation Short
Added 101 Views / 0 LikesIn this Divi Quick Tip we show you a simple hack that makes your Divi mobile menus easier to navigate. Code snippet found here: http://goo.gl/eLwDjo Subscribe to our YouTube Channel: https://goo.gl/oxCa4h Subscribe to Divi Nation on iTunes: https://goo.gl/w8fccT Subscribe to Divi Nation via RSS: http://goo.gl/vz04Vc Get Divi Nation on Facebook: https://goo.gl/zPFjxj
-

How to Create a Swipe Menu Bar for Your Website with Divi
Added 87 Views / 0 LikesEvery week, we provide you with new and free Divi layout packs which you can use for your next project. For one of the layout packs, we also share a use case that’ll help you take your website to the next level. This week, as part of our ongoing Divi design initiative, we’re going to show you how to create a swipe menu bar for your website using the Mortgage Broker Layout Pack. This is a great way to add interaction to your website. You’ll have the sa
-
Popular

Divi Quick Tip 06: How to Make Divi's Hamburger Mobile Menu Your Default Desktop Menu
Added 107 Views / 0 LikesIn this Divi Quick Tip we show you how to make Divi's hamburger mobile menu your default desktop menu. Get the code snippets for this quick tip from the accompanying blog post: http://goo.gl/x7QydY Subscribe to our YouTube Channel: https://goo.gl/oxCa4h Subscribe to Divi Nation on iTunes: https://goo.gl/w8fccT Subscribe to Divi Nation via RSS: http://goo.gl/vz04Vc Get Divi Nation on Facebook: https://goo.gl/zPFjxj
-

How to Create a Hamburger Icon for Your Divi Mega Menu
Added 98 Views / 0 LikesHamburger icons have become synonymous with menus. The three stacked horizontal lines represent the idea of a list and have been nicknamed “hamburger” for it’s obvious similarities. Divi uses the hamburger icon to toggle your main menu on mobile and on certain header styles like “slide in” and “fullscreen”. Today I’m going to show you how to use a hamburger icon to toggle a mega menu on click. This is a great solution for those sites with lots of menu
-

How to Create a Segmented Circular Menu Using Divi Blurbs
Added 94 Views / 0 LikesMultistreaming with https://restream.io/ Hey Divi Nation! Welcome to a brand new Divi Use Case live stream where each week we show you how to add new design and functionality to your Divi website. In this tutorial, we are going to transform some Divi blurbs into a beautiful segmented circular menu that expands and collapses on click. The trick to creating the segmented areas (like a pie chart) is to use transform skew in a pretty unique way. And the m
-

How to Create an Expanding Sticky Menu on Hover with Divi
Added 99 Views / 0 LikesEvery week, we provide you with new and free Divi layout packs which you can use for your next project. For one of the layout packs, we also share a use case that’ll help you take your website to the next level. This week, as part of our ongoing Divi design initiative, we’re going to show you how to create an expanding sticky menu on hover using Divi’s Mechanic Layout Pack. We’ll handle two different design examples that you can recreate from scratch
-

CSS3 Menu Item Hover Effects | Slide Text Animation On Hover
Added 90 Views / 0 LikesPlease LIKE our Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/ Music Credit Track: Skylike - Dawn Link: https://youtu.be/Jg9nDEtqWV0