How to Create a Responsive Slide-In Menu with Divi’s Theme Builder - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

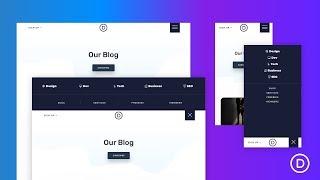
How to Create a Slide Down Push Menu in Divi
Added 60 Views / 0 LikesGo to the blog post: https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-slide-down-push-menu-in-divi Large headers with a lot of navigation links can take up a lot of valuable real estate on your site (especially above the fold). That’s why menus that popup and slide-in are becoming more and more popular. Most of the time, menus that slide in to view stay above the content of the page, hiding certain elements. However, a sliding push me
-

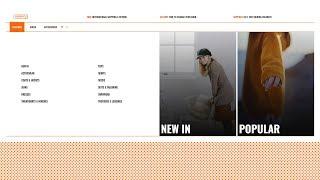
How to Create a Custom eCommerce Mega Menu with Divi’s Theme Builder
Added 55 Views / 0 LikesLearn more: https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-custom-ecommerce-mega-menu-with-divis-theme-builder When building an eCommerce website using Divi and WooCommerce, there are tons of ways to customize the overall look and feel of your website. Divi’s WooCommerce modules in combination with the Divi Theme Builder allow you to build templates for your product pages, category pages and more. But besides making sure your websit
-

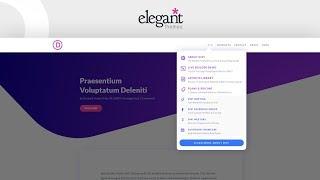
How to Create a Global Transparent Floating Menu Bar with Divi’s Theme Builder
Added 75 Views / 0 LikesLooking for a way to put your global header on top of your pages’ hero sections? In today’s Divi tutorial, we’ll show you exactly how to do that. We’ll recreate a stunning global header from scratch (using Divi’s Theme Builder) and we’ll apply a floating effect to the menu bar. You’ll be able to download the JSON file for free as well! Read more: https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-global-transparent-floating-menu-bar-wit
-

How to Create a Mobile Collapsing Nested Menu with Divi’s Theme Builder
Added 84 Views / 0 LikesA while back, we shared a mobile menu hack that helps you create a collapsing nested menu. We know many of you have used it, but with the new Divi Theme Builder, the approach becomes slightly different. In today’s tutorial, we’ll show you how to apply a mobile collapsing effect to the Menu Module inside the Divi Theme Builder. There are three main parts to this tutorial: Setting up your menu and assigning the correct classes to your menu items Buildin
-
Popular

Responsive Menu with HTML CSS and javascript - How To Create a Responsive Navigation Menu - Tutorial
Added 113 Views / 0 LikesPlease LIKE our Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/ Track: Cadmium - Melody (feat. Jon Becker) Link: https://youtu.be/9MiFRbymQXQ
-

Creating The Advanced Elegant Themes Dropdown Menu with Divi’s Theme Builder
Added 66 Views / 0 LikesEver since Divi’s Theme Builder has come out, the way we design headers and footers throughout our websites with Divi has become easier than ever. Everything can be customized and you can obtain the exact menu you have in mind without ever having to leave the intuitive Divi environment. Now, at a certain point, you might have come across the Elegant Themes dropdown menu on our website. This dropdown menu is a more advanced type of mega menu that creat
-

Divi Builder 4.0 Theme Builder Is Coming - Fashionably Late WordPress Theme Builder?
Added 83 Views / 0 LikesComing up in just a few weeks, Divi 4.0 is going to be released. Find out everything we know so far so you can be prepared. More Info-- https://www.wpcrafter.com/divi4 • ----- Important Links ----- • * LearnDash -- https://www.wpcrafter.com/learndash * Astra -- https://www.wpcrafter.com/astra * Elementor --- https://www.wpcrafter.com/elementor * SiteGround -- https://www.wpcrafter.com/siteground * Cloudways -- https://www.wpcrafter.com/cloudways -----
-

How to Create a 404 Page Template with Divi's Theme Builder
Added 71 Views / 0 LikesDivi’s Theme Builder and the built-in design options have opened a ton of new doors. More than ever before, you’re now able to customize every single page your customers land on. This includes setting up a 404 page. In this tutorial, we’ll show you how to create a beautiful 404 page template and have it apply to your website right away. We’ll only use Divi’s built-in options and you’ll be able to download the template JSON file for free as well. We ho
-

How to Create a Custom Footer with Divi’s Theme Builder
Added 96 Views / 0 LikesThe Divi Theme Builder marks a new era and changes the way we design websites. One of the most important parts of this feature is being able to dynamically add global footers to your pages and posts. Once you’ve designed a footer, you can automatically add it to whatever kind of page or post you want using Divi’s Theme Builder. Now in this tutorial, we’ll guide you step by step through the process of creating and adding a global footer to your website
-

How to Create a Custom Sidebar with Divi Theme Builder
Added 14 Views / 0 LikesLearn how to make a sidebar in Divi using the visual builder instead of WordPress blocks. This hack allows you to insert the sidebar module into your design, but create it from a Theme Builder template. Below is a link to the code from this Divi Tutorial: https://www.dropbox.com/s/r108ges8ai63oze/Code.txt?dl=0 Here are the chapters to follow along: Intro - 00:00 Create a global section in the Theme Builder - 01:00 Get section ID from Divi Library - 01
-

How to Create Animated Page Transitions with Divi’s Theme Builder
Added 82 Views / 0 LikesMultistreaming with https://restream.io/ Normally, when visitors navigate from page to page on your Divi website, the transition happens instantly. Now, what if there’s a way to animate these page transitions? With Divi’s Theme Builder there sure is, without the need for any custom code! As soon as your visitors leave a page to enter another one, you can make an animation apply. In today’s tutorial, we’ll show you how to create these animated page tra