How to Create "Floating" Objects in Divi Using Dropshadow - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

How to Create a Floating Pop out Menu in Divi
Added 83 Views / 0 LikesAdding a floating pop-out Menu to your website will make it easy for visitors to access your menu at anytime throughout your page. This is great for sub navigation menus that compliment your primary navigation at the top of your page. It also allows you to display menus specific to your page content. For example, you may want to have a custom sub navigation menu for your services page that provides links to all of your different services. In this tuto
-

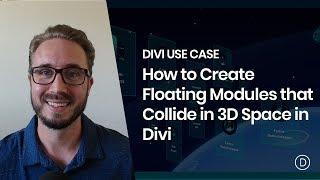
How to Create Floating Modules that Collide in 3D Space in Divi
Added 87 Views / 0 LikesMultistreaming with https://restream.io/ Hey Divi Nation, welcome to a brand new Divi Use Case live stream where each week we show you how to add new design and functionality to your Divi website. Today, we will be using Divi to explore 3D space! Technically, we will be exploring how to design floating modules that look like they are colliding in 3D space. This design will work well as a creative way to wow visitors by showing that you have an “expans
-

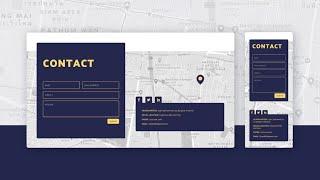
Create a Floating Contact Section with Divi Scroll Motion Effects
Added 25 Views / 0 LikesEvery website needs a contact section, but that doesn’t mean you need to go for a standard design. With Divi’s scroll effects, you can create a floating contact section that will stand out. Improve your user interaction with a vertical scrolling contact section layout that will invite visitors to engage with your contact form. In this post, we’ll show you how to create a full width floating contact section that you can add to any page. You could even
-

How to Create a Global Transparent Floating Menu Bar with Divi’s Theme Builder
Added 78 Views / 0 LikesLooking for a way to put your global header on top of your pages’ hero sections? In today’s Divi tutorial, we’ll show you exactly how to do that. We’ll recreate a stunning global header from scratch (using Divi’s Theme Builder) and we’ll apply a floating effect to the menu bar. You’ll be able to download the JSON file for free as well! Read more: https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-global-transparent-floating-menu-bar-wit
-

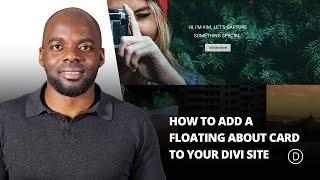
How to Add a Floating About Card to Your Divi Site with the Divi Code Module
Added 72 Views / 0 LikesIn this video, I show you how to Add a Floating About Card to Your Divi Site with the Divi Code Module. This time I’ve created a floating about card that displays your image, name, title, description, and a few links. Just as with the floating action button and the slide-in top bar, adding this pen to your site is incredibly simple and shouldn’t take more than a minute. Here is a link to the post: https://www.elegantthemes.com/blog/divi-resources/how-
-

How To Create A Sticky Floating Navigation Menu
Added 92 Views / 0 LikesGrab Your Free 17-Point WordPress Pre-Launch PDF Checklist: http://vid.io/xqRL How To Create A Sticky Floating Navigation Menu https://youtu.be/E0Lc-is2D_Q Download your exclusive 10-Point WP Security Checklist: http://bit.ly/10point-wordpress-hardening-checklist Ever wanted to have a main navigation bar that follows the visitors of your WordPress site when they scroll down the page? That's called Sticky (Floating) Navigation. Most new themes have sti
-

How to Add Floating Labels to Form Fields in Divi
Added 14 Views / 0 LikesAdding floating labels to form fields in Divi can boost the design and UX of any Divi form in a subtle, yet powerful, way. Any website form (not just Divi) usually includes some kind of input field and a label for that input field. For example, a form may have a text input field for a name where you can enter the text (or name) and a label for that field’s input box (i.e. “Name”). This label may be visible or hidden depending on the form style. In add
-

How to Design a Floating Footer Drawer in Divi
Added 69 Views / 0 LikesHey Divi Nation, welcome to a brand new Divi Use Case live stream where each week we show you how to add new design and functionality to your Divi website. Footer drawers are containers of web content (like a Divi section) that can be toggled open and closed by the click of a button or on hover. It is like having a little hiding place for premium content. In this live tutorial, we are going to design a floating footer drawer in Divi. With the process
-

How to Create a "Sticky" Floating Sidebar Widget in WordPress
Added 97 Views / 0 LikesElements on your site that stick to your screen tend to get clicked more often than static objects. This is why on some sites they are so popular. In this video, we will show you how to create a sticky floating sidebar widget in WordPress. If you liked this video, then please Like and consider subscribing to our channel for more WordPress videos. Text version of this tutorial: http://www.wpbeginner.com/plugins/how-to-create-a-sticky-floating-sidebar-w
-
![Create a Floating Action Button ️ ️ in Elementor [Pro] #shorts](https://video.bestwebhosting.co/uploads/thumbs/138125ded-1.jpg)
Create a Floating Action Button ️ ️ in Elementor [Pro] #shorts
Added 25 Views / 0 LikesShiri shows us how to create a sticky floating action button in Elementor! 🔔 Subscribe to our channel!🔔 https://www.youtube.com/c/Elementor?sub_confirmation=1 Get Elementor: https://elementor.com Get Elementor Pro: https://elementor.com/pro For more tutorials on this topic: https://elementor.com/academy #shorts #elementor #elementorpro #stickybutton #floatingactionbutton #button #fab
-

How to Design Floating Cards Using Divi’s Blog Module
Added 22 Views / 0 LikesToday, we are going to show you a creative way to showcase blog posts as floating cards in Divi. Every blog or website should seek to have great content that is attractive and, perhaps just as important, accessible. One way to make sure content stays accessible to users is to float it on the page. This is also known as making an element fixed (or sticky). And for the bloggers out there, we’re going to show you how to showcase your blog posts as floati
-

How to add a floating action menu to Divi with the code module.
Added 87 Views / 0 LikesHow to add a floating action menu to Divi with the code module. Hey, Divi Nation! I’m back with another pen to share with you all that will add a Floating Action Menu to your Divi website. I’m going to show you two different ways to implement it on your site. The first is taking advantage of Divi’s Code Module, something I’m hoping to encourage more of this year, and the second is using Divi’s Theme Options. Read article: https://goo.gl/cibBJq










