How to Design a Floating Footer Drawer in Divi - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

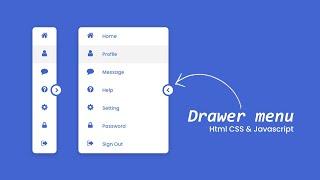
Responsive Navigation Drawer using HTML CSS & Javascript | Drawer Menu
Added 14 Views / 0 LikesEnroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D Another Course : Build Complete Real World Responsive Websites from Scratch https://www.udemy.com/course/complete-responsive-website-design-from-scratch/?referralCode=F1DFAF1715AF6CE5780E ------------------ Join Our Channel Membership And Get Source Code of My New Video's Eve
-

How to Design Floating Cards Using Divi’s Blog Module
Added 20 Views / 0 LikesToday, we are going to show you a creative way to showcase blog posts as floating cards in Divi. Every blog or website should seek to have great content that is attractive and, perhaps just as important, accessible. One way to make sure content stays accessible to users is to float it on the page. This is also known as making an element fixed (or sticky). And for the bloggers out there, we’re going to show you how to showcase your blog posts as floati
-

Animated Profile Card Drawer UI Design using Html CSS & Javascript
Added 12 Views / 0 LikesClick For More : https://www.youtube.com/c/OnlineTutorials4Designers/videos?sub_confirmation=1 ------------------ Enroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D CSS Infinity Course : https://www.udemy.com/course/infinity-creative-css-animation-course/?referralCode=7AC20462B284B24ECCFF Another Course : Build Complete Real
-

Divi Design Challenge 01: The Divi Footer
Added 92 Views / 0 LikesIf you’ve got a project you want some eyeballs on, try participating in our very first Divi Design Challenge. We will feature the winners in a blog post here at Elegant Themes in two weeks! Watch the video for submission details. Watch the full Divi Nation Episode: https://youtu.be/zQyYD1ir_1s Read the accompanying blog post: http://goo.gl/0VhOiz
-

Divi Footer Design Challenge Winners
Added 80 Views / 0 LikesIn this video we announce our top three submissions for the Divi Footer Design Challenge. Read the accompanying blog post: http://goo.gl/H7FaS0 Subscribe to our YouTube Channel: https://goo.gl/oxCa4h Subscribe to Divi Nation on iTunes: https://goo.gl/w8fccT Subscribe to Divi Nation via RSS: http://goo.gl/vz04Vc Get Divi Nation on Facebook: https://goo.gl/zPFjxj Divi Footer Design Challenge: Top 3 Submissions http://www.laurenkstein.com/ http://www.krs
-

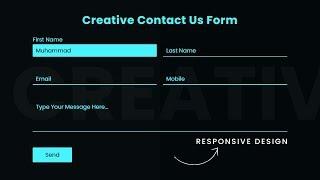
CSS3 Contact Us Form Design with Floating Placeholder | Responsive Design
Added 73 Views / 0 LikesPlease LIKE our Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/ Music Credit Track: Tobu - Roots [NCS Release] Music provided by NoCopyrightSounds. https://www.youtube.com/watch?v=7wNb0pHyGuI
-

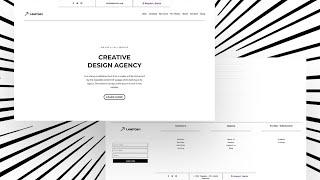
Download a FREE Minimal Header and Footer Combo Design Made with Divi's Theme Builder
Added 19 Views / 0 LikesWhen designing a global footer and header, it’s important to take the overall design style of the website into account. If you’re building a minimal website, with a lot of white space, for instance, your best bet is going with a minimal header and footer as well. In today’s tutorial, we’ll share a free minimal header & footer combo design that you’re free to use on any website you build and without any restrictions! We’ll also guide you, step by step,
-

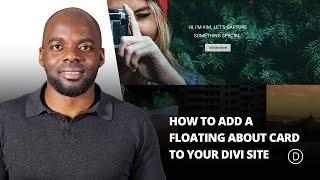
How to Add a Floating About Card to Your Divi Site with the Divi Code Module
Added 67 Views / 0 LikesIn this video, I show you how to Add a Floating About Card to Your Divi Site with the Divi Code Module. This time I’ve created a floating about card that displays your image, name, title, description, and a few links. Just as with the floating action button and the slide-in top bar, adding this pen to your site is incredibly simple and shouldn’t take more than a minute. Here is a link to the post: https://www.elegantthemes.com/blog/divi-resources/how-
-

Responsive Footer Section Design Using Html & CSS | CSS3 Mobile Responsive Website Footer
Added 32 Views / 0 LikesEnroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D Another Course : Build Complete Real World Responsive Websites from Scratch https://www.udemy.com/course/complete-responsive-website-design-from-scratch/?referralCode=F1DFAF1715AF6CE5780E ------------------ Join Our Channel Membership And Get Source Code of My New Video's Eve
-

How I created floating images in Elementor (from my Adobe XD Portfolio Design project)
Added 54 Views / 0 LikesHe guys, in this video we're building the floating images section in Elementor that I designed in Adobe XD. I'm using the free version of Elementor for Wordpress. In this video I'm covering shadows, motion effects, hover effects, absolute position and mobile responsiveness. I hope you like it! → Software that I use Hosting & Domain provider I use on all my websites: https://www.siteground.com/go/lwp-youtube Elementor Free version (download link): http
-

Floating Action Button using Html CSS & Vanilla Javascript | CSS3 Material Design
Added 67 Views / 0 LikesEnroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D ------------------ Source Code : https://www.patreon.com/posts/floating-action-37177216 ------------------ Join Our Channel Membership And Get Source Code of My New Video's Everyday! Join : https://www.youtube.com/channel/UCbwXnUipZsLfUckBPsC7Jog/join ------------------ Patre
-

How to Create a Floating Pop out Menu in Divi
Added 81 Views / 0 LikesAdding a floating pop-out Menu to your website will make it easy for visitors to access your menu at anytime throughout your page. This is great for sub navigation menus that compliment your primary navigation at the top of your page. It also allows you to display menus specific to your page content. For example, you may want to have a custom sub navigation menu for your services page that provides links to all of your different services. In this tuto










