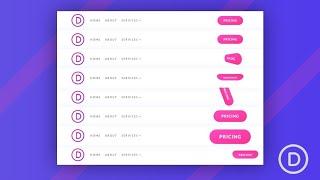
8 Delayed Button Animations for your Custom Divi Header CTA - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

Free Divi Extension: Alternate Back to Top Button Styles & Animations
Added 83 Views / 0 LikesIf your website has long pages of text that require a lot of scrolling, it can be quite a nuisance for a user having to scroll all the way back up to the top of the page. To solve this issue, we’re giving away a free extension that allows you to add a ‘back to top’ button to your website. Download the plugin here http://www.elegantthemes.com/downloads/divi-100-back-to-top.zip
-

Divi Theme Header Design Tutorial | Create A Custom Header
Added 21 Views / 0 Likesearn how to create a custom header in the Divi theme. With a different logo on scroll, different sizing on scroll, and different colors on scroll. Get The Divi Theme: https://ferdykorp.com/divi Download the header: https://divi.ferdykorp.com thanks to the Theme builder within the Divi theme we can create custom headers using the Divi layout editor and place those headers anywhere on the website. I will show you how to make use of the image module, men
-

How to Design a Hero Section with Custom Transitions and Animations in Divi
Added 20 Views / 0 LikesAn engaging hero section is one of the more important aspects of any website. Adding smooth transitions and animations to showcase the hero section content is one way you can boost the quality of your hero section. In Divi, basic hero section transitions can be accomplished easily with a slider module (going from one slide to another), but the animation design possibilities can be limited. However, with a little creative (outside the box) thinking, yo
-

How to Add a Custom Sticky Header for Mobile Using Divi
Added 19 Views / 0 LikesIn this tutorial, we are going to show you how to add a custom sticky header for mobile using Divi. Using Divi’s built-in options (including the sticky position options), we’ll show you how to display a completely custom sticky header that includes those crucial elements (like a logo, a button, and a menu icon) without taking up too much space. Blog post: https://www.elegantthemes.com/blog/divi-resources/how-to-add-a-custom-sticky-header-for-mobile-us
-

How to Add a Custom Fixed Header for Mobile Using Divi
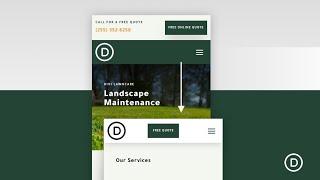
Added 76 Views / 0 LikesIn this tutorial, I’m going to show you how to add a custom fixed header on mobile that includes the following: - A different (more mobile friendly) logo than your desktop version. - A shorter header to allow more available viewing space. - A larger clickable hamburger navigation icon to make it easier to deploy the mobile nav. - A semi-transparent background that makes the header even more intrusive when viewing the site. Read more: https://www.elega
-

The Free Divi Custom Button Module Design Kit
Added 71 Views / 0 LikesIn this video, I show you step by step how to install and use our Free Divi Custom Button Module Design Kit. Here is the link to download the design kit: http://www.elegantthemes.com/blog/divi-resources/download-the-free-divi-custom-button-module-design-kit
-

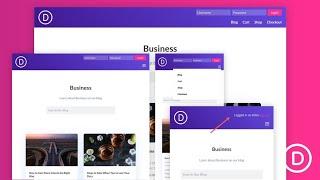
How to Create a Custom Global Header with Divi’s Theme Builder
Added 83 Views / 0 LikesNow that the Theme Builder is here, we can’t wait to dive into new tutorials that’ll help you set up your website from A to Z. This includes creating custom headers using Divi’s built-in option. In this tutorial, we’ll focus on creating a global header using Divi’s Theme Builder. A global header will show up everywhere on your website unless you’ve assigned a different header to that page or post. Read more: Read more: https://www.elegantthemes.com/bl
-

How to Add a “New” or “Featured” Corner Label to a Menu Item in Your Custom Divi Header
Added 42 Views / 0 LikesGo to the blog post: https://www.elegantthemes.com/blog/divi-resources/how-to-add-a-new-or-featured-corner-label-to-a-menu-item-in-your-custom-divi-header When building your website’s header, paying special attention to your visitors’ behavior can help boost clickthrough rates. Not only should your header look good, but it should also help guide visitors to the most important pages on your website. A frequently used technique is adding a call to actio
-

How to Create a Custom Fullscreen Global Header with Divi’s Theme Builder
Added 75 Views / 0 LikesIf you’re looking for a way to create a global header for your website that doesn’t take up a lot of space, you’re going to love this tutorial. We’ll show you how to create a fullscreen global header using Divi’s Theme Builder. While scrolling down the page, the only two things additional you’ll notice on your post/page are 1) a clickable hamburger icon in the top left corner and 2) a logo in the top right corner. These two items will follow your visi
-

How to Design an Inline Login Form for a Custom Global Header in Divi
Added 65 Views / 0 LikesCreating an inline login form for your header can be a wonderful boost to user experience. They are perfect for membership sites and online stores because it makes it really easy for users to login at any time or on any page of the site. In this tutorial, we are going to show you how to design an inline login form for a custom header user the Divi Theme Builder. To do this, we will build a simple responsive global header and then design a compact inli
-

Pure CSS Slider with Button | Ken Burns Effect using CSS Animations
Added 76 Views / 0 LikesPlease LIKE our Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/ Music Credit Track: Tobu - Roots [NCS Release] Music provided by NoCopyrightSounds. https://www.youtube.com/watch?v=7wNb0pHyGuI
-
![How to Create a Custom Header Using the Neve Header Builder [Free]](https://video.bestwebhosting.co/uploads/thumbs/498b3f979-1.jpg)
How to Create a Custom Header Using the Neve Header Builder [Free]
Added 22 Views / 0 LikesIn this video, we will show you how to create your own custom WordPress header for free using Neve's Header and Footer Builder. You will learn how to build a simple, professional header with free components using drag and drop functionality. Neve is a super-fast, easily customizable, multi-purpose theme. It's perfect for blogs, small businesses, startups, agencies, firms, e-commerce shops (WooCommerce storefront) as well as personal portfolio sites an