How to Add a Custom Fixed Header for Mobile Using Divi - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

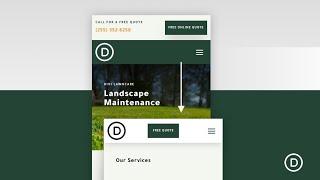
How to Add a Custom Sticky Header for Mobile Using Divi
Added 19 Views / 0 LikesIn this tutorial, we are going to show you how to add a custom sticky header for mobile using Divi. Using Divi’s built-in options (including the sticky position options), we’ll show you how to display a completely custom sticky header that includes those crucial elements (like a logo, a button, and a menu icon) without taking up too much space. Blog post: https://www.elegantthemes.com/blog/divi-resources/how-to-add-a-custom-sticky-header-for-mobile-us
-

How to Create Fixed Mobile Footer Bars with Divi
Added 100 Views / 0 LikesWe know how important it is to make sure everything is customized to fit the mobile experience. To help you bring the mobile experience to another level, we’ll show you how to create fixed mobile footer bars with Divi in this step-by-step post. This tutorial is part of our ongoing Divi design initiative where we try to put something extra in your design toolbox each and every week. This time around, we’ll use the Health Clinic Layout Pack and make the
-

Switching Your Logo on a Fixed Header in Divi
Added 83 Views / 0 LikesIt is always a great idea to create different versions of your logo with different colors and sizes. For example, you should probably have a dark and light version of your logo so that it will look great on different background colors. And having a smaller (less vertical and more horizontal) version of the logo for those cramped areas of your website. One of the best places to use a different version of your logo is on your fixed (or sticky) header. R
-

How to Create a Fixed Header with Divi’s Position Options
Added 55 Views / 0 LikesWith Divi’s new position options, turning your header into a fixed one is easier than ever. With just a few clicks, you can turn your static custom-built header into a fixed one that follows your visitors throughout their stay on your website. In this tutorial, we’ll show you the general steps you need to follow to create your fixed Divi header. Read more: https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-fixed-header-with-divis-positi
-

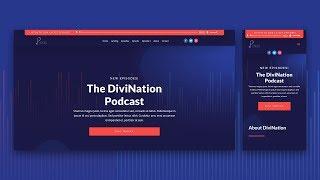
How to Add a Fixed “Latest Episode” Audio Bar to Your Divi Header
Added 47 Views / 0 LikesIf you’re hosting a podcast website with Divi, chances are high you’re using the built-in Audio Module already. Now, if you’re looking for a special way to put your latest episode in the spotlight, you’re going to love this tutorial. Today, we’ll show you how to include a fixed latest episode audio bar in your Divi header. We’ll include a Text Module loop animation to draw attention to the audio bar and you’ll be able to download the global header tem
-

How to Automatically Generate Container Space for Your Fixed Divi Header (Using JQuery)
Added 64 Views / 0 LikesWhen opting for a fixed header on your website, you’ll automatically find yourself using Divi’s built-in position options. The fixed position option inside Divi allows you to stick any element to a specific location on your page. When using a fixed position, however, the container space of your element is removed. The fixed header floats on top of your page content creating an overlap that you don’t necessarily want. To avoid this, you can generate co
-

Divi Theme Header Design Tutorial | Create A Custom Header
Added 20 Views / 0 Likesearn how to create a custom header in the Divi theme. With a different logo on scroll, different sizing on scroll, and different colors on scroll. Get The Divi Theme: https://ferdykorp.com/divi Download the header: https://divi.ferdykorp.com thanks to the Theme builder within the Divi theme we can create custom headers using the Divi layout editor and place those headers anywhere on the website. I will show you how to make use of the image module, men
-

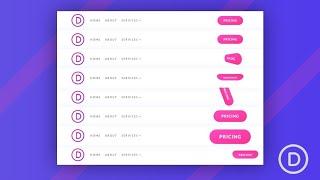
8 Delayed Button Animations for your Custom Divi Header CTA
Added 49 Views / 0 LikesAdding delayed button animations to any CTA can be an effective way to draw attention to visitors and, in turn, increase the likelihood of getting a click. In this tutorial, we will show you how to use Divi to create 8 delayed button animation for a custom header CTA. To do this, we will be combining animation settings in ways you may have never considered. Plus, these animations can be applied to almost any CTA button throughout your site. Read more:
-

How to Create a Custom Global Header with Divi’s Theme Builder
Added 83 Views / 0 LikesNow that the Theme Builder is here, we can’t wait to dive into new tutorials that’ll help you set up your website from A to Z. This includes creating custom headers using Divi’s built-in option. In this tutorial, we’ll focus on creating a global header using Divi’s Theme Builder. A global header will show up everywhere on your website unless you’ve assigned a different header to that page or post. Read more: Read more: https://www.elegantthemes.com/bl
-

How to Add a “New” or “Featured” Corner Label to a Menu Item in Your Custom Divi Header
Added 41 Views / 0 LikesGo to the blog post: https://www.elegantthemes.com/blog/divi-resources/how-to-add-a-new-or-featured-corner-label-to-a-menu-item-in-your-custom-divi-header When building your website’s header, paying special attention to your visitors’ behavior can help boost clickthrough rates. Not only should your header look good, but it should also help guide visitors to the most important pages on your website. A frequently used technique is adding a call to actio
-

How to Design an Inline Login Form for a Custom Global Header in Divi
Added 65 Views / 0 LikesCreating an inline login form for your header can be a wonderful boost to user experience. They are perfect for membership sites and online stores because it makes it really easy for users to login at any time or on any page of the site. In this tutorial, we are going to show you how to design an inline login form for a custom header user the Divi Theme Builder. To do this, we will build a simple responsive global header and then design a compact inli
-

How to Create a Custom Fullscreen Global Header with Divi’s Theme Builder
Added 75 Views / 0 LikesIf you’re looking for a way to create a global header for your website that doesn’t take up a lot of space, you’re going to love this tutorial. We’ll show you how to create a fullscreen global header using Divi’s Theme Builder. While scrolling down the page, the only two things additional you’ll notice on your post/page are 1) a clickable hamburger icon in the top left corner and 2) a logo in the top right corner. These two items will follow your visi