How to Create a Custom Fullscreen Global Header with Divi’s Theme Builder - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

How to Create a Custom Global Header with Divi’s Theme Builder
Added 84 Views / 0 LikesNow that the Theme Builder is here, we can’t wait to dive into new tutorials that’ll help you set up your website from A to Z. This includes creating custom headers using Divi’s built-in option. In this tutorial, we’ll focus on creating a global header using Divi’s Theme Builder. A global header will show up everywhere on your website unless you’ve assigned a different header to that page or post. Read more: Read more: https://www.elegantthemes.com/bl
-

How to Create a Rotated Global Header with Divi’s Theme Builder
Added 73 Views / 0 LikesMultistreaming with https://restream.io/ Ever since the Divi Theme Builder has come out, we’ve tried to guide you through the process of creating your own global headers. We’ll continue doing that by showing you how to create a rotated global header that appears on the left side of your pages and posts. The header’s background color is completely transparent, allowing the page/post content to show through. We’ve made sure that the global header stays
-

How to Shrink Your Global Header’s Size When Scrolling with Divi’s Theme Builder
Added 73 Views / 0 LikesWhen you’re designing a fixed global header, you might want to shrink the header’s height when your visitors are scrolling. It helps reduce the space the global header takes up in your visitors’ viewport height. In this tutorial, we’ll guide you through that process. We’ll start by building the menu, and then we’ll add some JQuery and CSS code to trigger the effect. You’ll be able to download the JSON file for free as well! Read the article here: http
-

How to Add & Animate Your SVG Logo Inside Your Global Header with Divi’s Theme Builder & Anime.js
Added 47 Views / 0 LikesGo to the blog post: https://www.elegantthemes.com/blog/divi-resources/how-to-add-animate-your-svg-logo-inside-your-global-header-with-divis-theme-builder-anime-js Your logo is a central part of your brand’s identity. That’s why it’s almost always included in any website header you come across. When adding a logo to your header, you can choose to upload a PNG file or go for an SVG integration instead. For a more customized approach, you can also anima
-

Divi Theme Header Design Tutorial | Create A Custom Header
Added 22 Views / 0 Likesearn how to create a custom header in the Divi theme. With a different logo on scroll, different sizing on scroll, and different colors on scroll. Get The Divi Theme: https://ferdykorp.com/divi Download the header: https://divi.ferdykorp.com thanks to the Theme builder within the Divi theme we can create custom headers using the Divi layout editor and place those headers anywhere on the website. I will show you how to make use of the image module, men
-

How to Create a Global Transparent Floating Menu Bar with Divi’s Theme Builder
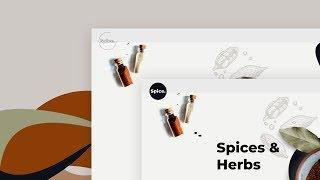
Added 76 Views / 0 LikesLooking for a way to put your global header on top of your pages’ hero sections? In today’s Divi tutorial, we’ll show you exactly how to do that. We’ll recreate a stunning global header from scratch (using Divi’s Theme Builder) and we’ll apply a floating effect to the menu bar. You’ll be able to download the JSON file for free as well! Read more: https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-global-transparent-floating-menu-bar-wit
-

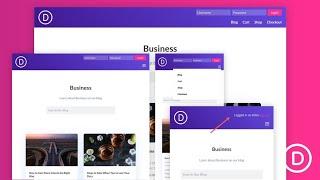
How to Design an Inline Login Form for a Custom Global Header in Divi
Added 66 Views / 0 LikesCreating an inline login form for your header can be a wonderful boost to user experience. They are perfect for membership sites and online stores because it makes it really easy for users to login at any time or on any page of the site. In this tutorial, we are going to show you how to design an inline login form for a custom header user the Divi Theme Builder. To do this, we will build a simple responsive global header and then design a compact inli
-

How to Create a Custom Sidebar with Divi Theme Builder
Added 15 Views / 0 LikesLearn how to make a sidebar in Divi using the visual builder instead of WordPress blocks. This hack allows you to insert the sidebar module into your design, but create it from a Theme Builder template. Below is a link to the code from this Divi Tutorial: https://www.dropbox.com/s/r108ges8ai63oze/Code.txt?dl=0 Here are the chapters to follow along: Intro - 00:00 Create a global section in the Theme Builder - 01:00 Get section ID from Divi Library - 01
-

How to Create a Custom Footer with Divi’s Theme Builder
Added 97 Views / 0 LikesThe Divi Theme Builder marks a new era and changes the way we design websites. One of the most important parts of this feature is being able to dynamically add global footers to your pages and posts. Once you’ve designed a footer, you can automatically add it to whatever kind of page or post you want using Divi’s Theme Builder. Now in this tutorial, we’ll guide you step by step through the process of creating and adding a global footer to your website
-
![How to Create a Custom Header Using the Neve Header Builder [Free]](https://video.bestwebhosting.co/uploads/thumbs/498b3f979-1.jpg)
How to Create a Custom Header Using the Neve Header Builder [Free]
Added 23 Views / 0 LikesIn this video, we will show you how to create your own custom WordPress header for free using Neve's Header and Footer Builder. You will learn how to build a simple, professional header with free components using drag and drop functionality. Neve is a super-fast, easily customizable, multi-purpose theme. It's perfect for blogs, small businesses, startups, agencies, firms, e-commerce shops (WooCommerce storefront) as well as personal portfolio sites an
-

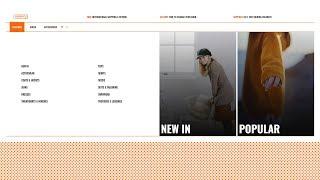
How to Create a Custom eCommerce Mega Menu with Divi’s Theme Builder
Added 55 Views / 0 LikesLearn more: https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-custom-ecommerce-mega-menu-with-divis-theme-builder When building an eCommerce website using Divi and WooCommerce, there are tons of ways to customize the overall look and feel of your website. Divi’s WooCommerce modules in combination with the Divi Theme Builder allow you to build templates for your product pages, category pages and more. But besides making sure your websit
-

Divi Theme Builder Tutorial - (Create Custom Headers and Footers, 404 Page, Blog, And Posts)
Added 26 Views / 0 LikesDownload Divi: https://www.darrelwilson.com/divi20 Watch Full Divi Theme Tutorial: https://www.youtube.com/watch?v=KfZy4RLeUE0&t Divi Layout Pack: https://darrelwilson.com/product/divi-orioz-layout/ In this video i will show you how to use the divi theme builder. The divi theme builder allows you to create custom headers and footers, custom 404 pages, custom blog page and custom blog posts templates using the divi theme builder. Checkout my other Mult










