How to Add & Animate Your SVG Logo Inside Your Global Header with Divi’s Theme Builder & Anime.js - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

How to Animate Your Global Header with Divi
Added 70 Views / 0 LikesYour header is one of the most important parts of your website. It connects your pages, posts, and calls to action. It’s also one of the things your visitors automatically go looking for, so they don’t waste any time finding what they’re looking for. If you’re looking for a way to emphasize your header, you’ll enjoy this post. We’ll show you how to animate your custom-built global header using Divi’s Theme Builder. The possibilities are endless, but w
-

How to Create a Custom Global Header with Divi’s Theme Builder
Added 83 Views / 0 LikesNow that the Theme Builder is here, we can’t wait to dive into new tutorials that’ll help you set up your website from A to Z. This includes creating custom headers using Divi’s built-in option. In this tutorial, we’ll focus on creating a global header using Divi’s Theme Builder. A global header will show up everywhere on your website unless you’ve assigned a different header to that page or post. Read more: Read more: https://www.elegantthemes.com/bl
-

How to Create a Rotated Global Header with Divi’s Theme Builder
Added 72 Views / 0 LikesMultistreaming with https://restream.io/ Ever since the Divi Theme Builder has come out, we’ve tried to guide you through the process of creating your own global headers. We’ll continue doing that by showing you how to create a rotated global header that appears on the left side of your pages and posts. The header’s background color is completely transparent, allowing the page/post content to show through. We’ve made sure that the global header stays
-

How to Create a Custom Fullscreen Global Header with Divi’s Theme Builder
Added 75 Views / 0 LikesIf you’re looking for a way to create a global header for your website that doesn’t take up a lot of space, you’re going to love this tutorial. We’ll show you how to create a fullscreen global header using Divi’s Theme Builder. While scrolling down the page, the only two things additional you’ll notice on your post/page are 1) a clickable hamburger icon in the top left corner and 2) a logo in the top right corner. These two items will follow your visi
-

How to Shrink Your Global Header’s Size When Scrolling with Divi’s Theme Builder
Added 72 Views / 0 LikesWhen you’re designing a fixed global header, you might want to shrink the header’s height when your visitors are scrolling. It helps reduce the space the global header takes up in your visitors’ viewport height. In this tutorial, we’ll guide you through that process. We’ll start by building the menu, and then we’ll add some JQuery and CSS code to trigger the effect. You’ll be able to download the JSON file for free as well! Read the article here: http
-

How to Make Your Logo Cross The Primary & Secondary Menu Bars Inside Your Divi Header
Added 30 Views / 0 LikesLearn more: https://www.elegantthemes.com/blog/divi-resources/how-to-make-your-logo-cross-the-primary-secondary-menu-bars-inside-your-divi-header When it comes to building a header, the possibilities are endless. You can include anything you can imagine inside your Divi header if you use the Divi Theme Builder. Today, we’re adding another highly-requested header design tutorial to your list of resources. We’ll show you how to make your logo cross the
-

How to Create a Global Transparent Floating Menu Bar with Divi’s Theme Builder
Added 75 Views / 0 LikesLooking for a way to put your global header on top of your pages’ hero sections? In today’s Divi tutorial, we’ll show you exactly how to do that. We’ll recreate a stunning global header from scratch (using Divi’s Theme Builder) and we’ll apply a floating effect to the menu bar. You’ll be able to download the JSON file for free as well! Read more: https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-global-transparent-floating-menu-bar-wit
-

Download a FREE Minimal Header and Footer Combo Design Made with Divi's Theme Builder
Added 19 Views / 0 LikesWhen designing a global footer and header, it’s important to take the overall design style of the website into account. If you’re building a minimal website, with a lot of white space, for instance, your best bet is going with a minimal header and footer as well. In today’s tutorial, we’ll share a free minimal header & footer combo design that you’re free to use on any website you build and without any restrictions! We’ll also guide you, step by step,
-

Divi Feature Update LIVE | Amazing Divi Layouts Now Available Right Inside The Divi Builder
Added 87 Views / 0 LikesThe demonstration starts at 6:15 Today we are bringing some absolutely incredible value to Divi in the form of over 140 beautifully designed premade layouts that you can browse through and import onto your page without ever leaving the Divi Builder. These layouts are organized into complete website packs that you can use to quickly jump-start your next website, and they are filled with wonderful original photography and illustrations that you are free
-

Optimizing Your Divi Site’s Logo Image with Global Presets
Added 32 Views / 0 LikesOptimizing your site’s logo in Divi is an important part of the design of your website. But, it doesn’t have to be a mysterious or daunting endeavor. In fact, Divi makes it pretty simple with the Divi Theme Builder and all of the built-in design options available. In this tutorial, we are going to show you how to optimize your logos with the right size, position, and style in Divi. Then we’ll show you how to save those designs as global presets you ca
-

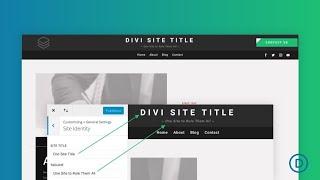
How to Add a Dynamic Site Title and Tagline to a Divi Global Header
Added 24 Views / 0 LikesKnowing how to add a dynamic site title and tagline to a Divi Global Header will come in handy when building Divi websites. And there are a few good reasons that one would do it. For one, not every site has a logo. A site title is a good logo replacement. Another reason is to boost your brand by including vital info about your site where everyone will see it. In this tutorial, we’ll show you how to add a dynamic site title and tagline to a Divi global
-
Popular

Over 130 Amazing Divi Layouts Now Available Right Inside The Divi Builder
Added 103 Views / 0 LikesLearn more here: https://www.elegantthemes.com/blog/theme-releases/over-130-amazing-divi-layouts-packs-now-available-right-inside-the-divi-builder Today we are bringing some absolutely incredible value to Divi in the form of over 130 beautifully designed premade layouts that you can browse through and import onto your page, without ever leaving the Divi Builder. These layouts are organized into complete website packs that you can use to quickly jump-s