How to Shrink Your Global Header’s Size When Scrolling with Divi’s Theme Builder - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

How to Reveal Your Global Header While Scrolling Up & Hide While Scrolling Down with Divi
Added 80 Views / 0 LikesWhen you’re creating your global header, there are many things you need to take into account. The elements you place in your header need to help your visitors navigate easily. To reduce the time people spend navigating, many web designers opt for a fixed top header, allowing visitors to go to other pages or posts right away. That’s really convenient, but when creating a fixed header, a big part of your visitors’ viewport height is taken up, allowing l
-

How to Create a Rotated Global Header with Divi’s Theme Builder
Added 73 Views / 0 LikesMultistreaming with https://restream.io/ Ever since the Divi Theme Builder has come out, we’ve tried to guide you through the process of creating your own global headers. We’ll continue doing that by showing you how to create a rotated global header that appears on the left side of your pages and posts. The header’s background color is completely transparent, allowing the page/post content to show through. We’ve made sure that the global header stays
-

How to Create a Custom Global Header with Divi’s Theme Builder
Added 84 Views / 0 LikesNow that the Theme Builder is here, we can’t wait to dive into new tutorials that’ll help you set up your website from A to Z. This includes creating custom headers using Divi’s built-in option. In this tutorial, we’ll focus on creating a global header using Divi’s Theme Builder. A global header will show up everywhere on your website unless you’ve assigned a different header to that page or post. Read more: Read more: https://www.elegantthemes.com/bl
-

How to Create a Custom Fullscreen Global Header with Divi’s Theme Builder
Added 76 Views / 0 LikesIf you’re looking for a way to create a global header for your website that doesn’t take up a lot of space, you’re going to love this tutorial. We’ll show you how to create a fullscreen global header using Divi’s Theme Builder. While scrolling down the page, the only two things additional you’ll notice on your post/page are 1) a clickable hamburger icon in the top left corner and 2) a logo in the top right corner. These two items will follow your visi
-

How to Add & Animate Your SVG Logo Inside Your Global Header with Divi’s Theme Builder & Anime.js
Added 46 Views / 0 LikesGo to the blog post: https://www.elegantthemes.com/blog/divi-resources/how-to-add-animate-your-svg-logo-inside-your-global-header-with-divis-theme-builder-anime-js Your logo is a central part of your brand’s identity. That’s why it’s almost always included in any website header you come across. When adding a logo to your header, you can choose to upload a PNG file or go for an SVG integration instead. For a more customized approach, you can also anima
-

Divi Quick Tip 03: How to Stop Logo & Menu Shrink When Scrolling
Added 84 Views / 0 LikesIn this Divi Quick Tip we show you how to stop the logo and menu area from shrinking when you scroll. The slight shrinking animation is a default feature of the Divi theme by Elegant Themes. However, for some users, something that stays the same size at all times is preferable. Here's how to achieve it. Read the accompanying blog post: http://goo.gl/Ai8chP Watch full episode: https://youtu.be/Ls-BIdlk7Es Subscribe to our YouTube Channel: https://goo.g
-

How to Create a Global Transparent Floating Menu Bar with Divi’s Theme Builder
Added 76 Views / 0 LikesLooking for a way to put your global header on top of your pages’ hero sections? In today’s Divi tutorial, we’ll show you exactly how to do that. We’ll recreate a stunning global header from scratch (using Divi’s Theme Builder) and we’ll apply a floating effect to the menu bar. You’ll be able to download the JSON file for free as well! Read more: https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-global-transparent-floating-menu-bar-wit
-

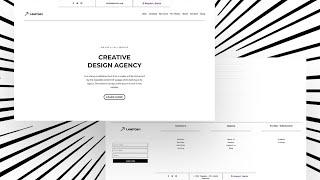
Download a FREE Minimal Header and Footer Combo Design Made with Divi's Theme Builder
Added 20 Views / 0 LikesWhen designing a global footer and header, it’s important to take the overall design style of the website into account. If you’re building a minimal website, with a lot of white space, for instance, your best bet is going with a minimal header and footer as well. In today’s tutorial, we’ll share a free minimal header & footer combo design that you’re free to use on any website you build and without any restrictions! We’ll also guide you, step by step,
-

How to Animate Your Global Header with Divi
Added 70 Views / 0 LikesYour header is one of the most important parts of your website. It connects your pages, posts, and calls to action. It’s also one of the things your visitors automatically go looking for, so they don’t waste any time finding what they’re looking for. If you’re looking for a way to emphasize your header, you’ll enjoy this post. We’ll show you how to animate your custom-built global header using Divi’s Theme Builder. The possibilities are endless, but w
-

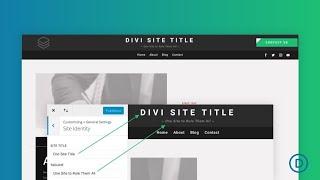
How to Add a Dynamic Site Title and Tagline to a Divi Global Header
Added 24 Views / 0 LikesKnowing how to add a dynamic site title and tagline to a Divi Global Header will come in handy when building Divi websites. And there are a few good reasons that one would do it. For one, not every site has a logo. A site title is a good logo replacement. Another reason is to boost your brand by including vital info about your site where everyone will see it. In this tutorial, we’ll show you how to add a dynamic site title and tagline to a Divi global
-

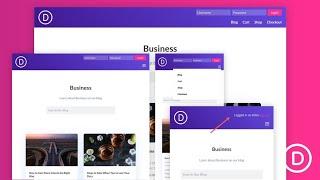
How to Design an Inline Login Form for a Custom Global Header in Divi
Added 66 Views / 0 LikesCreating an inline login form for your header can be a wonderful boost to user experience. They are perfect for membership sites and online stores because it makes it really easy for users to login at any time or on any page of the site. In this tutorial, we are going to show you how to design an inline login form for a custom header user the Divi Theme Builder. To do this, we will build a simple responsive global header and then design a compact inli
-

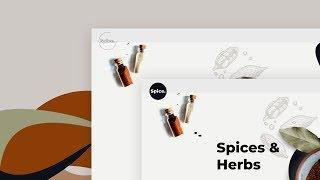
Download a FREE Global Header and Footer for Divi’s Produce Box Layout Pack
Added 22 Views / 0 LikesHey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies. Recently, we shared a brand new Produce Box Layout Pack. To help you get your website up and running as soon as possible, we’re sharing a global header & footer template that matches this layout pack perfectly as well! Hope you enjoy it. Read more: https://www.elegantthemes.com/blog/divi-resources/downl










