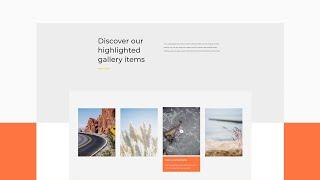
How to Reveal Your Image Gallery with a Sliding Puzzle Scroll Effect in Divi - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

How to Slide Down Reveal Your Gallery Image’s Title and Caption with Divi
Added 22 Views / 0 LikesIf you're building a website where images play a central role in the design, you might want to include a gallery at some point. That's where the Divi Gallery Module comes in. It allows you directly select images from your media library and display them in an organized structure. By default, you're able to dynamically show each image's title and caption too. However, if you're looking to limit the amount of text that shows up in your design, you might
-

How to Fan Out Images on Scroll to Promote an Image Gallery in Divi
Added 23 Views / 0 LikesKnowing how to fan out images with Divi’s scroll effects can be a subtle and impressive design element to help promote an image gallery on a landing page. The idea is to engage users as they scroll down the page by fanning out images like a hand of playing cards. In this tutorial, we are going to create a clean section layout for promoting an image gallery that includes a collection of images that fan out on scroll. You can use any images you want wit
-

Image Reveal On Scroll | Html CSS and jQuery | Speed Coding
Added 78 Views / 0 LikesPlease LIKE our Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/ Track: Jordan Schor & Harley Bird - Home [NCS Release] Music provided by NoCopyrightSounds. Watch: https://youtu.be/KmwpogFtb4Q Free Download / Stream: http://ncs.io/HomeYO
-

Hero Image Zoom On Scroll - Very Simple jQuery Tutorial - Css Image Effect - Plz SUBSCRIBE Us 4 More
Added 98 Views / 0 LikesPlease LIKE our NEW Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/
-
Popular

How to Create an Image Gallery that Changes from Black and White to Color with Divi’s Gallery Module
Added 105 Views / 0 LikesImage galleries continue to be a popular feature for websites. And with Divi, adding a beautiful and responsive image gallery to your website almost too easy. This leaves some extra time to consider ways to make those images standout. One simple way to make your images pop is to start with a black-and-white version of each image that changes to the color version when hovering over the image. This effect has been around for a while but continues to be
-

Using the Divi Gallery Module to Create an Image Gallery with Custom Spacing
Added 100 Views / 0 LikesDivi’s gallery module allows you to create a beautiful gallery of images in a grid layout with little effort. And, perhaps the most important design element of a grid is spacing. With Divi, you can adjust the gutter width to control the spacing between grid items (or images). However, even with four gutter width values to choose from, these set gutter width values can be limiting in some instances. So, if you want to have complete control over the spa
-

How to Create a Fullwidth Image Gallery with the Divi Gallery Module
Added 89 Views / 0 LikesFullwidth Image Galleries always seem to look great on a website. A fullwidth gallery spans the full width of the browser window. Theis extra space allows the images to keep a larger size which is great for the user experience. And the grid layout provides an aesthetic design that organizes images into columns that will adjust nicely on all browser widths. In this tutorial, I’m going to show you how to create a Fullwidth Image Gallery with the Divi Ga
-

How to Reveal Content with a Shutter Hover Effect in Divi
Added 97 Views / 0 LikesMultistreaming with https://restream.io/ Hey Divi Nation, welcome to a brand new Divi Use Case live stream where each week we show you how to add new design and functionality to your Divi website. Today I'll be showing you how to reveal content with a shutter hover effect in Divi. The basic idea is to show only a portion of the module content (like a teaser) which makes it enticing for visitors to hover over to see more. Once they do hover over the mo
-

How to Reveal Content with a Shutter Hover Effect in Divi
Added 80 Views / 0 LikesRevealing module content on hover can have some helpful benefits. 1) It can be a great way to have a more compact or elegant design of your web page initially. 2) It saves space. 3) It can entice users to interact with your page. 4) It looks cool :). The basic idea is to show only a portion of the module content (like a teaser) which makes it enticing for visitors to hover over to see more. Once they do hover over the module, the entire content is rev
-

Reveal Elements On Scroll | Triggering CSS Animations on Scroll
Added 81 Views / 0 LikesPlease LIKE our Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/ Plugin URL : https://github.com/scroll-out/scroll-out Music Credit Track: Tobu - Roots [NCS Release] Music provided by NoCopyrightSounds. https://www.youtube.com/watch?v=7wNb0pHyGuI
-

How to Reveal an Underlying Image Grid in Your Hero with Divi’s Sticky Options
Added 16 Views / 0 LikesLearn more: https://www.elegantthemes.com/blog/divi-resources/how-to-reveal-an-underlying-image-grid-in-your-hero-with-divis-sticky-options Creating a hero section that catches your visitors’ attention can set the tone for the rest of the website. If you’re looking for a creative way to use Divi’s sticky options to help you get there, you’ll love this tutorial. Today, we’re showing you how to reveal an underlying image grid in your hero with Divi’s st
-

How to Create a Scroll Gallery Mockup with Divi’s New Overflow Options
Added 64 Views / 0 LikesLooking for a creative way to display images on your website? Make sure you keep on reading because, in this post, we’ll show you how to create a scroll gallery mockup using Divi’s built-in options only. Concretely, we’re going to turn a section into a mockup and have all the rows in the section be part of the mockup. Once you get the technique, you’ll be able to feature any kind of content you want in a mobile mockup and add interaction to your pages










