How to Slide Down Reveal Your Gallery Image’s Title and Caption with Divi - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

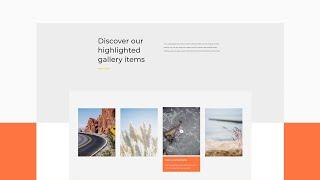
How to Reveal Your Image Gallery with a Sliding Puzzle Scroll Effect in Divi
Added 41 Views / 0 LikesImage galleries are a favorite destination on most websites. And, in many cases, it may be best to keep those image galleries happy and static, letting the images work their magic. But, adding a sliding puzzle scroll effect to an image gallery (like we are going to do in this tutorial), can put a refreshing spin on a timeless classic. In this tutorial, we are going to show you how to build a simple layout that reveals an image gallery with a sliding p
-
Popular

How to Create an Image Gallery that Changes from Black and White to Color with Divi’s Gallery Module
Added 105 Views / 0 LikesImage galleries continue to be a popular feature for websites. And with Divi, adding a beautiful and responsive image gallery to your website almost too easy. This leaves some extra time to consider ways to make those images standout. One simple way to make your images pop is to start with a black-and-white version of each image that changes to the color version when hovering over the image. This effect has been around for a while but continues to be
-

Using the Divi Gallery Module to Create an Image Gallery with Custom Spacing
Added 99 Views / 0 LikesDivi’s gallery module allows you to create a beautiful gallery of images in a grid layout with little effort. And, perhaps the most important design element of a grid is spacing. With Divi, you can adjust the gutter width to control the spacing between grid items (or images). However, even with four gutter width values to choose from, these set gutter width values can be limiting in some instances. So, if you want to have complete control over the spa
-

How to Create a Fullwidth Image Gallery with the Divi Gallery Module
Added 88 Views / 0 LikesFullwidth Image Galleries always seem to look great on a website. A fullwidth gallery spans the full width of the browser window. Theis extra space allows the images to keep a larger size which is great for the user experience. And the grid layout provides an aesthetic design that organizes images into columns that will adjust nicely on all browser widths. In this tutorial, I’m going to show you how to create a Fullwidth Image Gallery with the Divi Ga
-

WordPress. How To Add Caption To Images Of Gallery Format Posts
Added 73 Views / 0 LikesThis video tutorial is going to show how to add caption to images of gallery format posts in WordPress. Want to Build WordPress Site in 5 Hours? Subscribe to this course: http://www.templatemonster.com/website-5-days.php?utm_source=youtube&utm_medium=link&utm_campaign=wptuts224 Choose your WordPress template now: http://www.templatemonster.com/wordpress-themes.php?utm_source=youtube&utm_medium=link&utm_campaign=wptuts224
-

How to Reveal an Underlying Image Grid in Your Hero with Divi’s Sticky Options
Added 15 Views / 0 LikesLearn more: https://www.elegantthemes.com/blog/divi-resources/how-to-reveal-an-underlying-image-grid-in-your-hero-with-divis-sticky-options Creating a hero section that catches your visitors’ attention can set the tone for the rest of the website. If you’re looking for a creative way to use Divi’s sticky options to help you get there, you’ll love this tutorial. Today, we’re showing you how to reveal an underlying image grid in your hero with Divi’s st
-

WordPress. How To Fix Featured Image Caption Issue
Added 99 Views / 0 LikesOur Support team is ready to present a new tutorial that will help you to fix featured image caption issue in WordPress. Choose your WordPress template now: http://www.templatemonster.com/wordpress-themes.php?utm_source=youtube&utm_medium=link&utm_campaign=wptuts119 Want to Build WordPress Site in 5 Hours? Subscribe to this course: http://www.templatemonster.com/website-5-days.php?utm_source=youtube&utm_medium=link&utm_campaign=wptuts119 TOP WordPress
-

How to Fan Out Images on Scroll to Promote an Image Gallery in Divi
Added 22 Views / 0 LikesKnowing how to fan out images with Divi’s scroll effects can be a subtle and impressive design element to help promote an image gallery on a landing page. The idea is to engage users as they scroll down the page by fanning out images like a hand of playing cards. In this tutorial, we are going to create a clean section layout for promoting an image gallery that includes a collection of images that fan out on scroll. You can use any images you want wit
-

CSS Slide Text Over Image - CSS Image Hover Effects with Bootstrap - Uploading SOON
Added 88 Views / 0 LikesPlease LIKE our Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/
-

Creating 3 Image Gallery Designs Using Divi’s New Column Layouts
Added 98 Views / 0 LikesMultistreaming with https://restream.io/ Hey Divi Nation, welcome to a brand new Divi Use Case live stream. Divi's new column layouts have freed up some exciting possibilities for unique page designs. And with the support of up to six columns, you can really explore new designs for image galleries. In this use case tutorial, I'm going to show you how to design three unique layouts for your images. I think you will be surprised by how easy these layout
-

Labeling Image Corners in a Stunning Gallery Grid with Divi
Added 100 Views / 0 LikesLooking for a unique and beautiful way to display images in a gallery on your website? If so, we’re sure you’ll love this post. We’re going to show you how to cut off image corners with Text Modules as part of a beautiful design that remains 100% responsive across all screen sizes. This is a great way to add numbered labels to your images while maintaining an awesome design. You’ll be able to download the JSON file of the design example for free as we