How to Create a Masonry Gallery - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

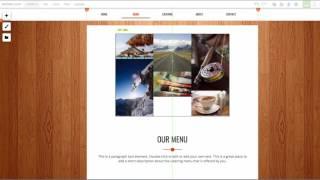
How to Create a Masonry Gallery
Added 82 Views / 0 LikesA Masonry Image Gallery displays a series of photos in an optimal position based on available the vertical space. The gallery is in a grid layout, just like a mason fitting stones in a wall. In this video, we show you how to create a masonry image gallery! Build your website in 3 easy steps: 1. Select template 2. Customize 3. Click "Publish" Your website is LIVE!! Start creating your website with Website.com! http://www.website.com/
-

Elementor Masonry Gallery Tutorial
Added 92 Views / 0 LikesChoosing the best style for your website is not an easy task. However, when it comes to the gallery design we don’t have much choice. One of the most popular images organization way is masonry grid. It is a layout in which pictures are placed in several columns with fixed width and ins height is proportionally scaled to fit the column space. The general look is quite nice, so many website owners choose it for the image gallery. But how, exactly, can y
-
Popular

Wordpress Enfold Theme | Masonry Gallery
Added 102 Views / 0 LikesWatch the complete course: http://ferdykorpershoek.com/course/ Learn how to create a Wordpress website from scratch using the Enfold Theme. Even if you are new to Wordpress, through this course you will become a Wordpress expert! I will teach you everything I know about this amazing theme! And thats not all. As an addition I will also show you how to create a webshop and start a mailinglist. On of my biggest passions is teaching other people what I kn
-

The Masonry Gallery Tutorial | Enfold Theme
Added 71 Views / 0 LikesIn this video I will show you how the 'Masonry' within the Enfold Theme works. Get the Enfold Theme: https://ferdykorpershoek.com/enfold-theme/ 00:01:11 Color Section 00:17:25 Grid Row 00:23:01 Tab Section 00:30:40 Text Block 00:41:31 Separator 00:46:07 Special Heading 00:50:41 Icon Box 00:59:16 Icon List 01:04:58 Icon 01:09:34 Headline Rotator 01:12:45 Button 01:16:51 Fullwidth Button 01:19:42 Content Slider 01:22:45 Notifications 01:24:27 Tabs 01:26
-

Task 4 | Responsive Image Gallery Using CSS Grid | CSS3 Masonry layouts
Added 60 Views / 0 LikesEnroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D Another Course : Build Complete Real World Responsive Websites from Scratch https://www.udemy.com/course/complete-responsive-website-design-from-scratch/?referralCode=F1DFAF1715AF6CE5780E ------------------ Join Our Channel Membership And Get Source Code of My New Video's Eve
-

How To Create a Portfolio Filter Gallery using HTML CSS & jQuery | Filterable Image Gallery
Added 44 Views / 0 LikesEnroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D Another Course : Build Complete Real World Responsive Websites from Scratch https://www.udemy.com/course/complete-responsive-website-design-from-scratch/?referralCode=F1DFAF1715AF6CE5780E ------------------ Join Our Channel Membership And Get Source Code of My New Video's Eve
-
Popular

How to Create an Image Gallery that Changes from Black and White to Color with Divi’s Gallery Module
Added 105 Views / 0 LikesImage galleries continue to be a popular feature for websites. And with Divi, adding a beautiful and responsive image gallery to your website almost too easy. This leaves some extra time to consider ways to make those images standout. One simple way to make your images pop is to start with a black-and-white version of each image that changes to the color version when hovering over the image. This effect has been around for a while but continues to be
-
Popular

Using the Divi Gallery Module to Create a Tiled Gallery with Custom Padding
Added 103 Views / 0 LikesIn this quick tip, we’re going to create a tight-tiled gallery look with custom padding to add a little white space between each image. Several of my clients spanning across multiple industries seem to LOVE this layout so I’m excited to share it with you! Here is the link to the post: https://www.elegantthemes.com/blog/divi-resources/using-the-divi-gallery-module-to-create-a-tiled-gallery-with-custom-padding
-

Using the Divi Gallery Module to Create an Image Gallery with Custom Spacing
Added 100 Views / 0 LikesDivi’s gallery module allows you to create a beautiful gallery of images in a grid layout with little effort. And, perhaps the most important design element of a grid is spacing. With Divi, you can adjust the gutter width to control the spacing between grid items (or images). However, even with four gutter width values to choose from, these set gutter width values can be limiting in some instances. So, if you want to have complete control over the spa
-

How to Create a Fullwidth Image Gallery with the Divi Gallery Module
Added 89 Views / 0 LikesFullwidth Image Galleries always seem to look great on a website. A fullwidth gallery spans the full width of the browser window. Theis extra space allows the images to keep a larger size which is great for the user experience. And the grid layout provides an aesthetic design that organizes images into columns that will adjust nicely on all browser widths. In this tutorial, I’m going to show you how to create a Fullwidth Image Gallery with the Divi Ga
-

How to Create a Fullwidth Gallery with the Divi Gallery Module
Added 95 Views / 0 LikesBy the end of our quick tip today, we’re going to get a lovely fullwidth gallery made purely using the Divi gallery module. Follow the link to the post and see the CSS code used and the links to the websites we used to download the royalty free images. Here is the link to the post: https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-fullwidth-gallery-with-the-divi-gallery-module
-

WordPress Gallery Plugin - Create The Best Responsive Gallery
Added 53 Views / 0 LikesWordPress Gallery Plugin - Create The Best Responsive Gallery In this video I go over how to use the best WordPress gallery plugin on the market, the Modula gallery plugin. In this tutorial I tell you about it and show you how to add an image gallery in WordPress in just minutes. This responsive image gallery gives you so much flexibility. It allows you to create a photo gallery in minutes with the lightbox effect, social sharing, and much more. I hop










