How to Create Custom Sticky “Back to Top” Designs with Divi - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

How to Create a Sticky Header with Divi’s Sticky Options
Added 50 Views / 0 LikesGo to the blog post: https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-sticky-header-with-divis-sticky-options The way we use the Divi Theme Builder when setting up a website has sped up our workflow and made everything easier. Although we were able to create customized headers from day one ever since the Divi Theme Builder came out, one thing has been requested continuously, which is being able to create a sticky header without using
-

How to Create a Sticky Footer Bar with Divi’s Sticky Options
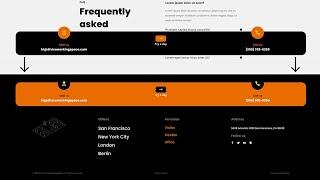
Added 22 Views / 0 LikesGo to the blog post: https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-sticky-footer-bar-with-divis-sticky-options If you’re looking for a way to add a CTA that follows your visitors while they’re navigating through your website, you might consider going for a sticky footer bar. A sticky footer bar is used at the bottom of your browser and you can include any call to action of your choice, whether it’s a button or contact information.
-
Popular

Custom Post Type Template - Create One To To Customize Designs
Added 170 Views / 0 LikesCustom Post Type Template - Create One To To Customize Designs https://youtu.be/qkQliLkXH20 Grab your free 17-Point WordPress Pre-Launch PDF Checklist: http://vid.io/xqRL Download your exclusive 10-Point WP Security Checklist: http://bit.ly/10point-wordpress-hardening-checklist What is a WordPress custom post type template? To answer that, let’s first start with the two post types built into WordPress: posts and pages. Posts are for blog posts and usu
-

How to Add a Custom Sticky Header for Mobile Using Divi
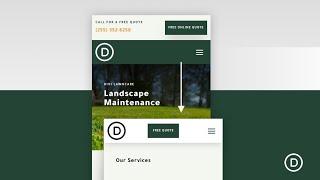
Added 19 Views / 0 LikesIn this tutorial, we are going to show you how to add a custom sticky header for mobile using Divi. Using Divi’s built-in options (including the sticky position options), we’ll show you how to display a completely custom sticky header that includes those crucial elements (like a logo, a button, and a menu icon) without taking up too much space. Blog post: https://www.elegantthemes.com/blog/divi-resources/how-to-add-a-custom-sticky-header-for-mobile-us
-
Popular

How to Create Mobile First Designs with Divi
Added 102 Views / 0 LikesMany websites get tons of visitors from mobile devices. This leads to the question of whether or not your designs are sufficiently optimized for smaller screen sizes. With Divi, a design that is built for a desktop experience ends up being instantly responsive as well. But just because something is responsive doesn’t mean it’s optimized as well. If mobile is your main source of visitors, it can really help to start designing and building from a mobile
-
Popular

How to Create Curved Text Designs in Divi
Added 101 Views / 0 LikesIf you are looking for a unique way to showcase text on a web page, knowing how to create curved text designs in Divi may come in handy. This kind of design would work for building custom graphics or creative header designs in Divi without having to use a photo editor. Usually this involves more complete html and css to accomplish, but with Divi, the custom CSS in minimal and you have so many more built in options to easily design your text in unique
-

How to Create Background Image Border Designs in Divi
Added 87 Views / 0 LikesBorders and Background images continue to be popular design assets when building websites. Using the right background images can add personality and style to your site without having to spend time and money on custom graphics. And borders are helpful for adding structure to your content. Today, we are going to bring these two assets together by designing background images as borders. Divi has a useful set of options for customizing background images w
-

How to Create 3 Stunning Monospaced Font Designs in Divi
Added 70 Views / 0 LikesMonospaced fonts are a delightful asset to web design. They are especially useful for creating designs that have beautiful symmetry and balance. A monospaced font is made up of letters and characters that each have the same width (or horizontal space). As such, they provide a consistent and elegant structure for displaying text. Monospaced fonts are widely used in coding for this reason. In this tutorial, we are going to create three stunning monospac
-
Popular

How to Create Stunning Text Designs Using Section Dividers in Divi
Added 109 Views / 0 LikesCreating unique text designs for your website can be challenging, especially if you don’t want to use a ton of CSS or resort to supplementing seo-friendly text for images you design in Photoshop. With Divi (and some “out of the box” thinking), you can create some unique text designs without any external css or custom images. The trick is to use Divi’s section dividers to overlay your text to add breaks and texture in a number of different ways. In thi
-

How to Create Sticky Section Titles with Divi
Added 24 Views / 0 LikesThe way you design your pages is a direct reflection of your brand. That’s why at some point in your design brainstorm, you might want to find and add unique design elements to your website that’ll help generate a pattern throughout all pages. One unique way to highlight your website’s identity is by using sticky section titles. These sticky section titles will follow your visitors’ navigation behavior by sticking to the top of their browser. In this
-

How to Create a Sticky Audio Content Bar in Divi
Added 15 Views / 0 LikesAdding a sticky audio content bar is a great way to feature an audio clip for easy access as a user scrolls through your page content. For example, podcasters can “stick” their featured audio at the top of an episode page so the user can always have access to those audio controls while listening and engaging with the rest of the page content. In this tutorial, we are going to get a bit creative with Divi’s built-in sticky position options to build a s
-

How to Create a Toggle Tab for a Sticky Header in Divi
Added 24 Views / 0 LikesLearn more: https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-toggle-tab-for-a-sticky-header-in-divi Interpreter Header & Footer Template: https://www.elegantthemes.com/blog/divi-resources/get-a-free-header-footer-template-for-divis-interpreter-layout-pack Sticky headers can be effective for keeping your menu and other important CTAs accessible for users. But sometimes sticky headers can become distracting, especially for large headers










