How to Create Sticky Section Titles with Divi - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

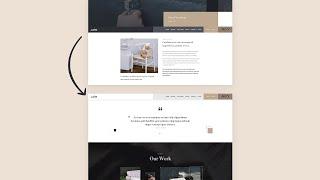
How to Create Vibrant Section Titles for Your Next Divi Project
Added 88 Views / 0 LikesWe know that most of you are always looking for new ways to make the websites you create unique. With Divi, there are many ways to make your website stand out from the other ones out there. Today, we’re going to show you how you can create stunning section titles using Divi’s built-in options only. This approach is great if you want to create a stunning design, maintain the overall page structure and keep the navigation seamless. Read more: https://ww
-

How to Emphasize Your Sticky Button in a Gorgeous CTA Section with Divi
Added 12 Views / 0 LikesWhen the Divi sticky options feature was released, the release post on our blog was accompanied by live demos that show you the versatility of this new feature. To help you understand sticky options better, and start using them in your design, we’ll show you how to recreate one of the live demo designs in this tutorial. The design we’re recreating focuses on emphasizing your sticky button. It’s is a text-based CTA section that allows you to highlight
-

How to Cover Your Hero Section on Scroll with Divi’s Sticky Options
Added 24 Views / 0 LikesLearn more: https://www.elegantthemes.com/blog/divi-resources/how-to-cover-your-hero-section-on-scroll-with-divis-sticky-options If you’re currently working on your website’s hero design inside Divi, you might be looking for some interesting ways to add an effect on scroll. With Divi’s sticky options, a ton of design possibilities are possible. In today’s tutorial, we’ll highlight one of those possibilities. We’ll show you, step by step, how to cover
-

How to "Pick up" Your Divi Sticky Header When Passing Your Page’s Hero Section
Added 29 Views / 0 LikesGo to the blog post: https://www.elegantthemes.com/blog/divi-resources/how-to-pick-up-your-divi-sticky-header-when-passing-your-pages-hero-section Ever since the Divi sticky options update has been released, we’ve been sharing tips and tricks on how to use them throughout your website builds with Divi, and today, we’re adding another one for you to bookmark! This tutorial will be all about interaction. We’ll automatically place a custom header below e
-

How to Create a Sticky Footer Bar with Divi’s Sticky Options
Added 22 Views / 0 LikesGo to the blog post: https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-sticky-footer-bar-with-divis-sticky-options If you’re looking for a way to add a CTA that follows your visitors while they’re navigating through your website, you might consider going for a sticky footer bar. A sticky footer bar is used at the bottom of your browser and you can include any call to action of your choice, whether it’s a button or contact information.
-

How to Create a Sticky Header with Divi’s Sticky Options
Added 51 Views / 0 LikesGo to the blog post: https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-sticky-header-with-divis-sticky-options The way we use the Divi Theme Builder when setting up a website has sped up our workflow and made everything easier. Although we were able to create customized headers from day one ever since the Divi Theme Builder came out, one thing has been requested continuously, which is being able to create a sticky header without using
-
Popular

Sticky Header Alternate According To Their Content - Pure CSS Sticky Heading Text of Each Section
Added 101 Views / 0 LikesPlease LIKE our Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/ Music Name : Spring In My Step by Silent Partner from YouTube Audio Library Music URL : https://www.youtube.com/watch?v=siCmqvfw_1g
-

How to Create a Sticky Video Slider with Divi
Added 26 Views / 0 LikesSticky Video Sliders are an effective way to keep a concise collection of videos at the forefront while users scroll through content on a page. This would work great for tutorials or recipes that would benefit from video and written instruction simultaneously. In this tutorial, we’re going to show you how easy it is to create a sticky video slider with Divi. And for our example use case, we are going to add a sticky video slider to a recipe page. Blog
-

How to Create a Toggle Tab for a Sticky Header in Divi
Added 25 Views / 0 LikesLearn more: https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-toggle-tab-for-a-sticky-header-in-divi Interpreter Header & Footer Template: https://www.elegantthemes.com/blog/divi-resources/get-a-free-header-footer-template-for-divis-interpreter-layout-pack Sticky headers can be effective for keeping your menu and other important CTAs accessible for users. But sometimes sticky headers can become distracting, especially for large headers
-

How to Create a Sticky Audio Content Bar in Divi
Added 16 Views / 0 LikesAdding a sticky audio content bar is a great way to feature an audio clip for easy access as a user scrolls through your page content. For example, podcasters can “stick” their featured audio at the top of an episode page so the user can always have access to those audio controls while listening and engaging with the rest of the page content. In this tutorial, we are going to get a bit creative with Divi’s built-in sticky position options to build a s
-

How to Create an Expanding Sticky Menu on Hover with Divi
Added 96 Views / 0 LikesEvery week, we provide you with new and free Divi layout packs which you can use for your next project. For one of the layout packs, we also share a use case that’ll help you take your website to the next level. This week, as part of our ongoing Divi design initiative, we’re going to show you how to create an expanding sticky menu on hover using Divi’s Mechanic Layout Pack. We’ll handle two different design examples that you can recreate from scratch
-

How to Create Custom Sticky “Back to Top” Designs with Divi
Added 96 Views / 0 LikesMultistreaming with https://restream.io/ Every week, we provide you with new and free Divi layout packs which you can use for your next project. For one of the layout packs, we also share a use case that’ll help you take your website to the next level. This week, as part of our ongoing Divi design initiative, we’re going to show you how to create custom sticky back to top designs with Divi and the Green Energy Layout Pack. This technique will help you










