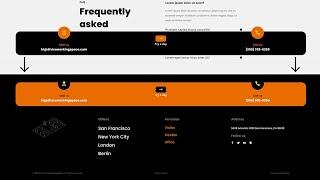
How to Create a Sticky Audio Content Bar in Divi - Best Webhosting
Thanks! Share it with your friends!
 ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
ULTRAFAST, CHEAP, SCALABLE AND RELIABLE! WE STRONGLY RECOMMEND ACCU
WEB HOSTING COMPANY
Related Videos
-

How to Create a Themed Three Column “Heavy Metal” Audio Section with Divi’s Audio Module
Added 98 Views / 0 LikesToday, we are going to be designing a tri-part audio module that includes space for an audio player, a short bio, and a call-to-action button--in case you want to direct visitors to i-Tunes or Google Play to download your latest hits. Read the blog post and get the code here: https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-themed-three-column-audio-section-with-divis-audio-module
-

How to Create a Sticky Footer Bar with Divi’s Sticky Options
Added 22 Views / 0 LikesGo to the blog post: https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-sticky-footer-bar-with-divis-sticky-options If you’re looking for a way to add a CTA that follows your visitors while they’re navigating through your website, you might consider going for a sticky footer bar. A sticky footer bar is used at the bottom of your browser and you can include any call to action of your choice, whether it’s a button or contact information.
-

How to Create a Sticky Header with Divi’s Sticky Options
Added 50 Views / 0 LikesGo to the blog post: https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-sticky-header-with-divis-sticky-options The way we use the Divi Theme Builder when setting up a website has sped up our workflow and made everything easier. Although we were able to create customized headers from day one ever since the Divi Theme Builder came out, one thing has been requested continuously, which is being able to create a sticky header without using
-

Creating “Sticky Notes” with Expandable Content with Divi
Added 70 Views / 0 LikesWith Divi’s built-in options there are plenty of ways to feature services and/or process steps on your website. To help you get inspired, we’re going to show you how to create sticky notes with expandable content using Divi’s built-in options only. This is a fun way to share additional content as soon as the visitor triggers interaction. You can use this design for any website you’re working on and you’ll be able to download the JSON file for free as
-
Popular

Create Playable WordPress Sidebar Audio Using The Audio Widget
Added 103 Views / 0 LikesGrab Your Free 17-Point WordPress Pre-Launch PDF Checklist: http://vid.io/xqRL Create Playable WordPress Sidebar Audio Using The Audio Widget https://youtu.be/kBPNJNoU6os Download your exclusive 10-Point WP Security Checklist: http://bit.ly/10point-wordpress-hardening-checklist WordPress is making terrific updates for the core and version 4.8 brought the great addition of creating a playable sidebar using the new WordPress sidebar audio widget. In thi
-
Popular

Sticky Header Alternate According To Their Content - Pure CSS Sticky Heading Text of Each Section
Added 101 Views / 0 LikesPlease LIKE our Facebook page for daily updates... https://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/ Music Name : Spring In My Step by Silent Partner from YouTube Audio Library Music URL : https://www.youtube.com/watch?v=siCmqvfw_1g
-

How to Create a Sticky Video Slider with Divi
Added 26 Views / 0 LikesSticky Video Sliders are an effective way to keep a concise collection of videos at the forefront while users scroll through content on a page. This would work great for tutorials or recipes that would benefit from video and written instruction simultaneously. In this tutorial, we’re going to show you how easy it is to create a sticky video slider with Divi. And for our example use case, we are going to add a sticky video slider to a recipe page. Blog
-

How to Create a Toggle Tab for a Sticky Header in Divi
Added 24 Views / 0 LikesLearn more: https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-toggle-tab-for-a-sticky-header-in-divi Interpreter Header & Footer Template: https://www.elegantthemes.com/blog/divi-resources/get-a-free-header-footer-template-for-divis-interpreter-layout-pack Sticky headers can be effective for keeping your menu and other important CTAs accessible for users. But sometimes sticky headers can become distracting, especially for large headers
-

How to Create Sticky Section Titles with Divi
Added 24 Views / 0 LikesThe way you design your pages is a direct reflection of your brand. That’s why at some point in your design brainstorm, you might want to find and add unique design elements to your website that’ll help generate a pattern throughout all pages. One unique way to highlight your website’s identity is by using sticky section titles. These sticky section titles will follow your visitors’ navigation behavior by sticking to the top of their browser. In this
-

How to Create an Expanding Sticky Menu on Hover with Divi
Added 96 Views / 0 LikesEvery week, we provide you with new and free Divi layout packs which you can use for your next project. For one of the layout packs, we also share a use case that’ll help you take your website to the next level. This week, as part of our ongoing Divi design initiative, we’re going to show you how to create an expanding sticky menu on hover using Divi’s Mechanic Layout Pack. We’ll handle two different design examples that you can recreate from scratch
-

How to Create a Vertical Sticky Timeline Layout in Divi
Added 32 Views / 0 LikesGo to the blog post: https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-vertical-sticky-timeline-layout-in-divi Creating a vertical sticky timeline can be extremely useful for categorizing content by year and/or month as the user scrolls down the page. The sticky date elements remain fixed beside the content for a convenient UX boost that users will appreciate. In this tutorial, we are going to show you how to create a complete vertical
-

How to Create Custom Sticky “Back to Top” Designs with Divi
Added 96 Views / 0 LikesMultistreaming with https://restream.io/ Every week, we provide you with new and free Divi layout packs which you can use for your next project. For one of the layout packs, we also share a use case that’ll help you take your website to the next level. This week, as part of our ongoing Divi design initiative, we’re going to show you how to create custom sticky back to top designs with Divi and the Green Energy Layout Pack. This technique will help you










